1 Intro
Thank you very much for buying our Brooklyn Wordpress Theme. We have created an user-friendly file documentation to help you quickly customize the Brooklyn Wordpress Theme.
We hope that you can work with our Wordpress theme easily and that you will have a lot of success with our theme to reach your personal goals.
If you have any questions, suggestions or hints that aren’t stated in this documentation, feel free to contact us at our Egotype Envato Page where we are able to provide more detailed support.
We put a lot of work and spend many hours into the Brooklyn Theme and we are full of hope that you will love the theme as much as we do.
We try our best to setup and design a special Blog Theme with a lot of nice and helpful features, lovely styles and great design. For an author it is very important to get customer feedback. We need to hear what could be better, what is needed and where are problems for you as a user. Your opinion is very important for us.
So maybe we could make a deal: If you love the theme (and we really hope you will love it) please take a minute of your time and rate our theme with 5 Stars here.
If you want to rate the item less than 4 or 5 stars please give us the chance to get in contact to provide support and hopefully we can change your opinion to reach the 5 stars.
We will appreciate if you can rate and review Brooklyn Wordpress Theme on ThemeForest Rating Page.
Thank you so much and have fun with our wordpress theme.
Egotype Design
2 Installation
2.1 Theme Installation
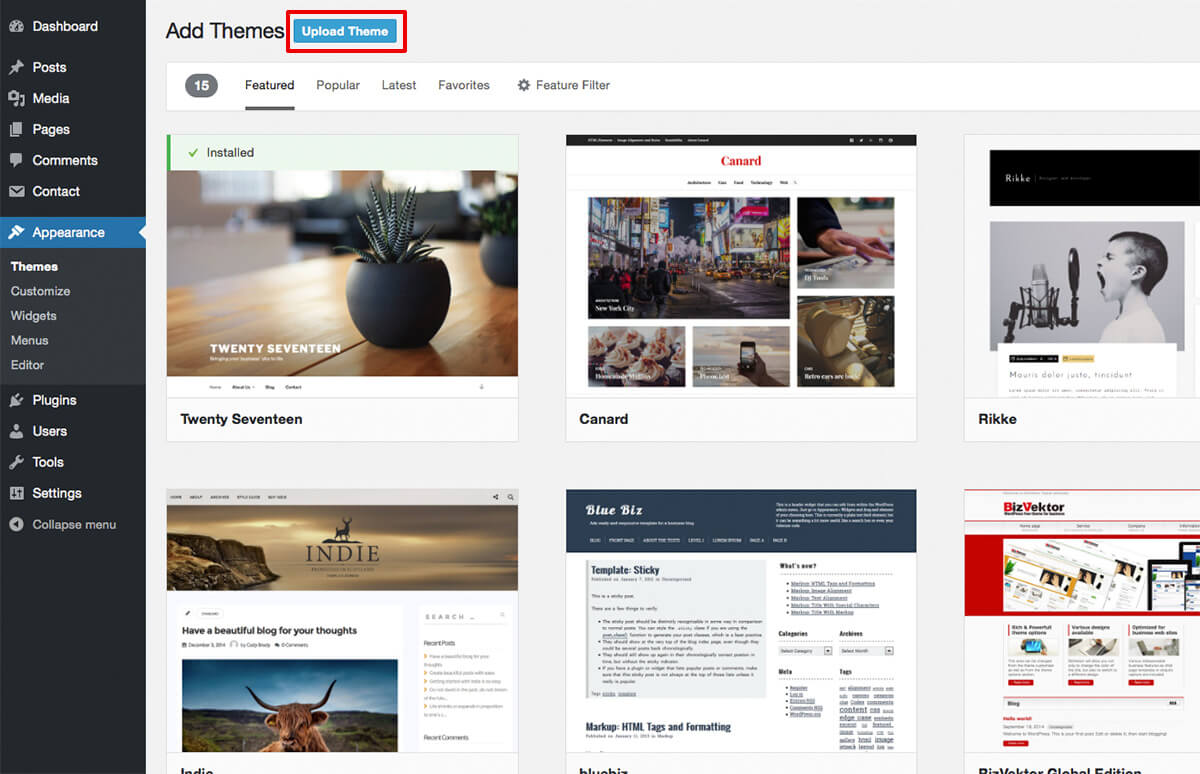
- Login to your Wordpress admin panel. When you logged please navigate to Appearance → Themes . There you will find an overview of your already installed wordpress themes.
- Click Add New at the top of the themes page. If the next page is loaded please press Upload Theme . A upload will be shown - please press and follow step 3.
- Please go to the folder where your brooklyn.zip file is located (Attention: please use the zip file - do not extract the files before) The brooklyn zip is included in the files that you have downloaded from Themeforest. Please select the zip file and press Install Now.
- When brooklyn.zip file is uploaded and installed please click Activate to make sure that the theme will be activated as your used theme in your Wordpress installation.

2.2 Plugin Installation
After activating the theme you will see the notification message on the top of the admin page.
- Please click Begin Installing Plugins .
- Please select all the plugins in the list and choose Install from the drop-down menu. If done please click Apply .
If you don't want to install and uses a Shop System on your Wordpress Website, you don´t need to install or activate the following plugins:
- WooCommerce
- YITH WooCommerce Quick View
- YITH WooCommerce Wishlist
2.3 Theme Update
There are a couple of ways to update the Brooklyn Wordpress Theme to the latest version:
But before you update: Let's do a backup of your theme.
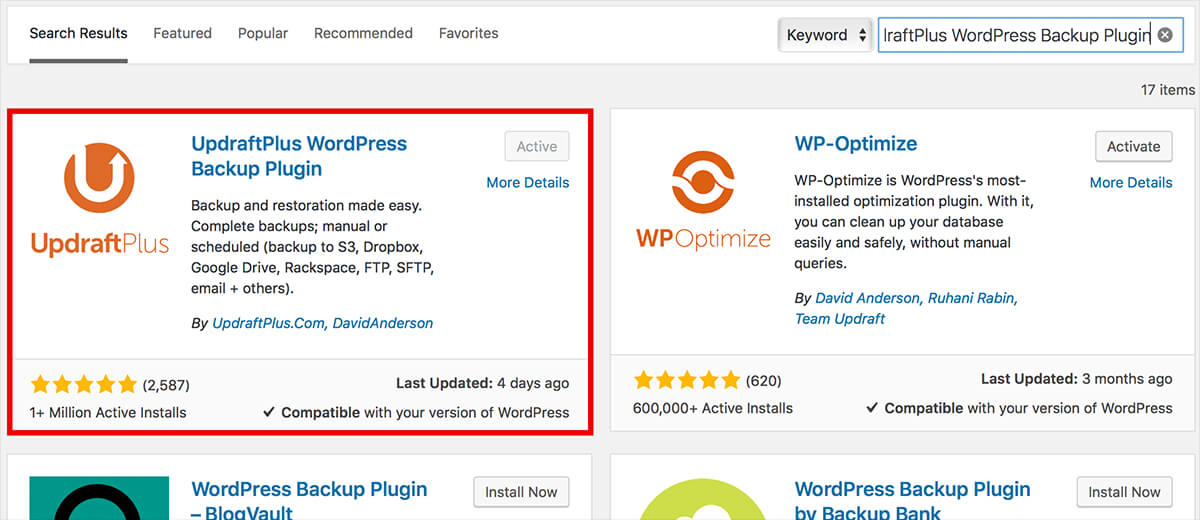
Backup the current version of the theme. To create a backup of your theme we highly recommend to install and use the "UpdraftPlus WordPress Backup Plugin".
- Navigate to Plugins → Add new
- Search "UpdraftPlus WordPress Backup Plugin" (Screenshot below)
- Install and activate the plugin
- Navigate to Settings → UpdraftPlus Backups
- Click Backup Now
To restore the theme and system to the latest backup, please click Restore and follow the steps in the description.

Method 1: Update Through Wordpress Admin Panel
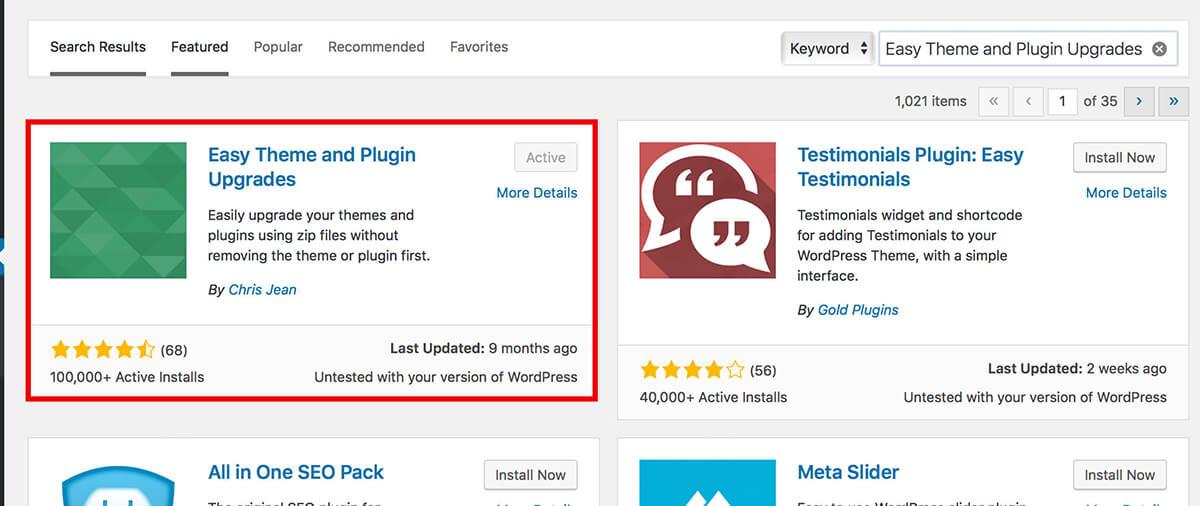
For this method you should first install and activate "Easy Theme and Plugin Upgrades" Plugin. Unzip the file you just downloaded from ThemeForest and locate the WordPress Theme (brooklyn.zip).
- Navigate to Plugins → Add new
- Search "Easy Theme and Plugin Upgrades" (Screenshot below)
- Install and activate the plugin
- Click on Appearance → Themes
- Still within the Themes section, on header tab, click on Install Themes, then on header second tab click Upload
- Click Browse… and locate the new theme file (brooklyn.zip)
- Click Install Now
- Click Activate

Method 2: Install the WordPress Envato Market plugin
- Download the Envato Market plugin
- Navigate to WP Dashboard → Plugins → Add new
- Upload the Plugin (envato-market.zip)
- Install and Activate the plugin.
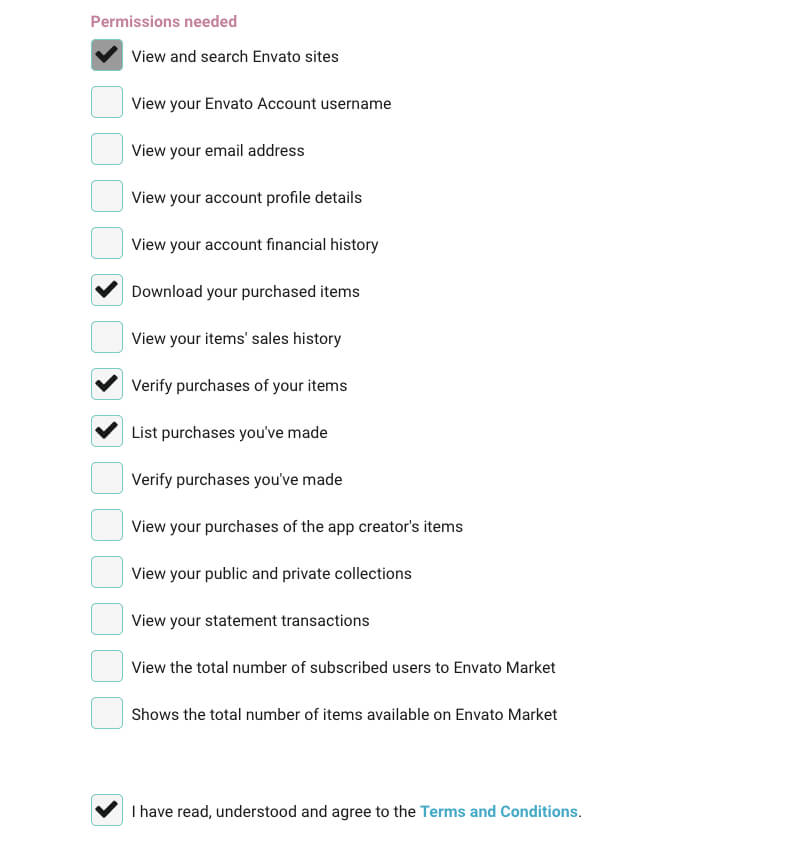
- Navigate to the Envato Market menu, follow the instructions to generate a Global OAuth Personal Token, and enter the Token in your WordPress Dashboard

Method 3: Manually Install the Update without Plugin
To install a new version of the theme manually:
Unzip the file you just downloaded from ThemeForest and locate the WordPress Theme. (brooklyn.zip)
- Log into your WordPress Dashboard
- Click on Appearance → Themes
- Please now click and activate a standard theme of Wordpress that you will find in the theme overview (e.g. Theme "twenty seventeen")
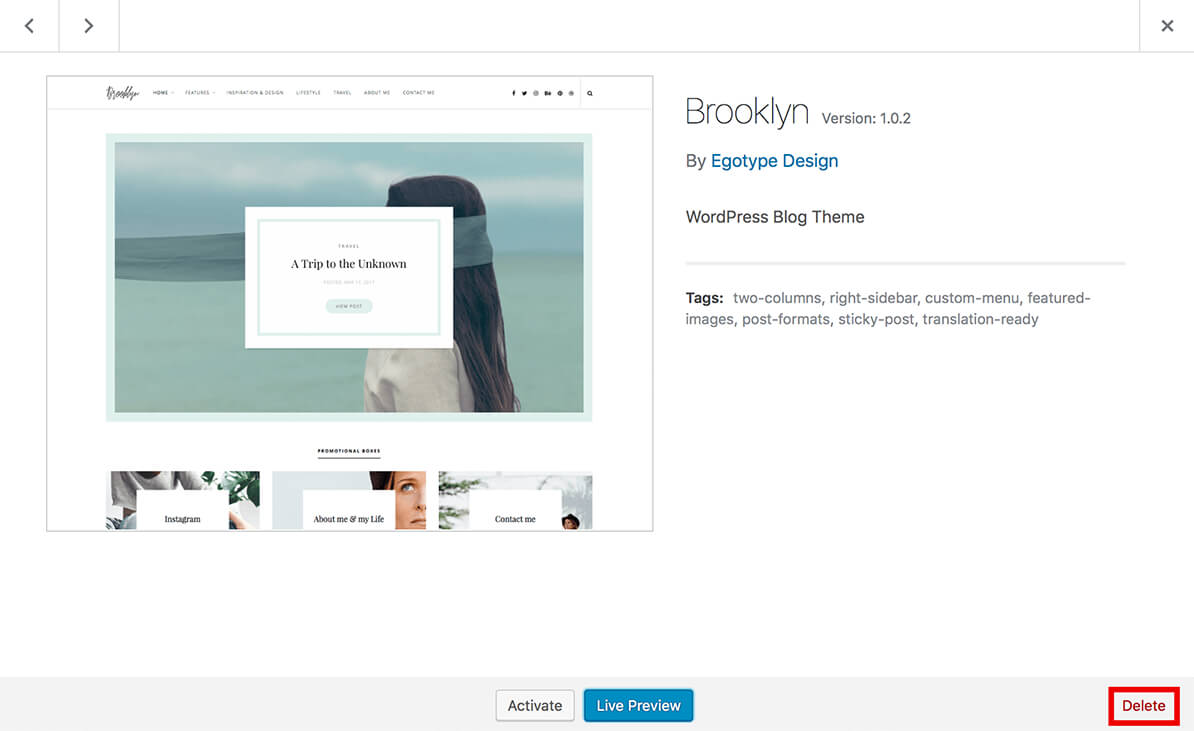
- Now choose Brooklyn Theme (theme details) und delete the theme
- Now please upload the downloaded Brooklyn Theme Update (brooklyn.zip)
- Once the theme was uploaded please click install and activate the theme
Now you will find the latest version of your theme also in your front end website.
Delete the old version and reinstall the latest version. You will not be able to install the new version while the old version is still installed.

2.4 Theme Translation
To translate the Brooklyn Blog Theme you need the editor Poedit. Please download Poedit here
and install.- Open Poedit and open File → New from .POT-/.PO-File or choose second point Create New Translation
- Choose the .POT from Brooklyn Theme. You will find this file in the theme folder: wp-content/themes/brooklyn/lang/brooklyn.pot
- A window will displayed, where you can choose your language
- Press "Ok" and Poedit will give file name automatically, e.g.: if you choose "spanish" the file will called es_ES.po, if you choose "german" the file is called de_DE.po
- Save your created file on your computer
- Now you can start to translate the theme or plugin. The field on top will show you the text that could be translated. The text which is already translated will be shown on the right. The fields at the bottom will show you the source text, your translation and notes for the translator. Translation is pretty - choose a word or a sentence, put in your translation - done. Go to the next.
- Take care of special character of the original text you are translating
- If you want to save time and it is not necessary to translate all strings from the backend dashboard
- If you have finished your translation please save your file. Poedit will generate a .PO- and a .MO-File. Please upload both files into the language folder of your theme (wp-content/themes/brooklyn/lang).
3 Demo Content
Please note: Importing the Brooklyn demo content is optional.
If you want to install and work with the Demo content of our Brooklyn Theme, please fill in the following form.
Please fill in your email address and the purchase code. You will find the purchase code in your Purchase Confirmation Mail that was sent to you by Envato System.
When form is filled correctly please click the "Order Demo Content" Button and you will receive a message from us instantely. Please check also your Spam folder if the mail is not going into your mail inbox.
Thank you
Brooklyn Wordpress Theme comes with a single-click importable demo content (pages, blog posts, customizer settings, etc.) to help you get.
We recommend that you start with a new and fresh WordPress installation to get the best results after importing the brooklyn demo file. If you have an existing blog we cannot guarantee that the demo content will be looks the same like in our preview website. That is caused of your own, individual content, different usage of plugins or widgets etc.)
Before importing, make sure you have installed the Theme and recommended Plugins. Especially note, that you have installed the One Click Demo Import plugin.
- Navigate to Appearance → Import Demo Data .
- Choose the brooklyn-content.xml file for content import.
- Optional: Choose a brooklyn-widgets.wie for widget import.
- Optional: Choose a brooklyn-customizer.dat file for customizer import.
- Click Import Demo Data.
Remember: After importing the demo content you may uninstall the One Click Demo Import plugin.
4 Posts
4.1 Creating a Post
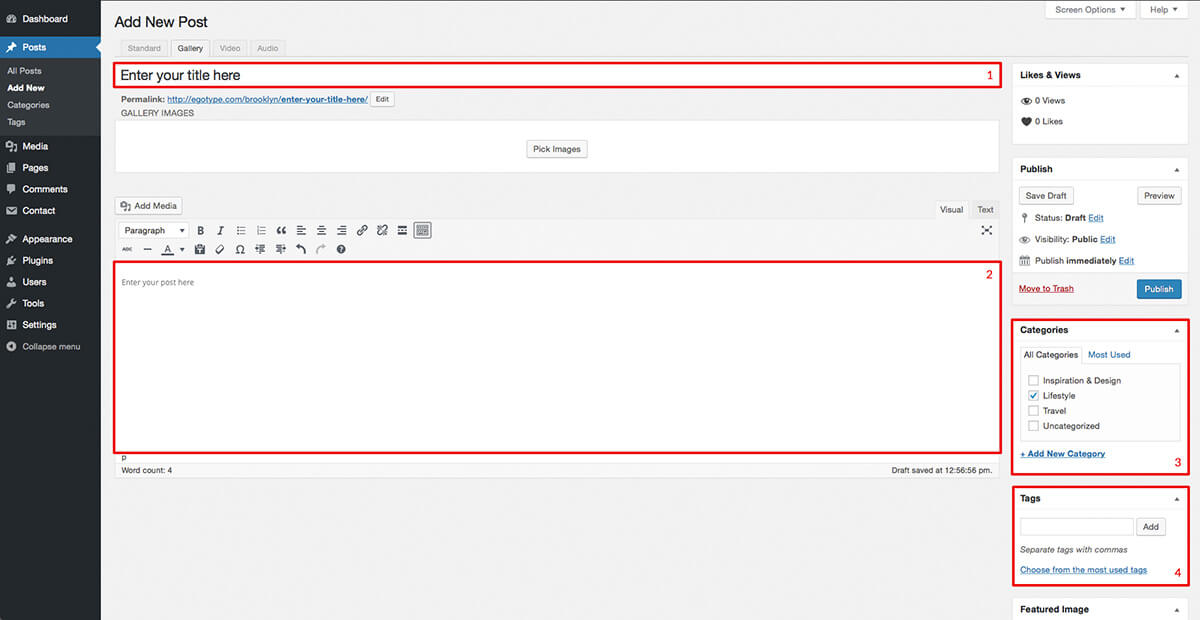
To create a new post, go to Wordpress admin panel and navigate to Posts → Add New .
Once you've set your prefered post format (please see also: Post Types) you can enter your post title and add your content. Remember: Please make sure to assign at least 1 category to your post. You can also add specific tags to your Post.

4.2 Post Types
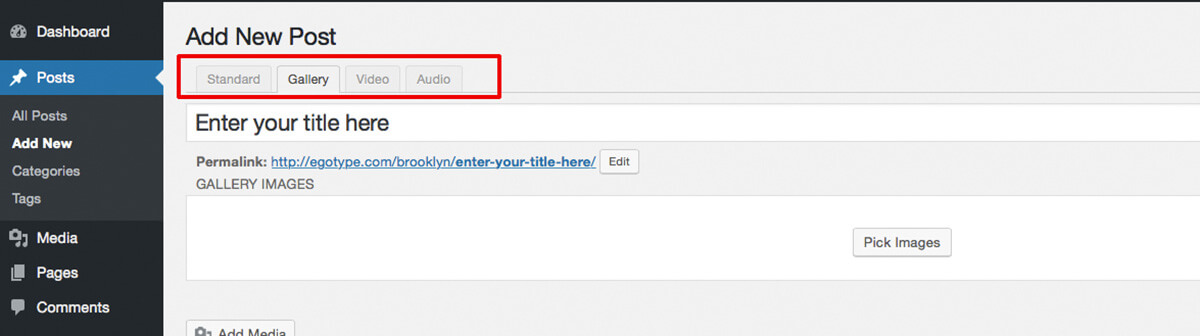
Brooklyn has the option to create 4 different post formats: standard, gallery, video, and audio
In order to activate these post options, you'll first want to ensure you've installed & activated the required Vafpress Post Formats UI plugin. This Vafpress plugin comes also included with this theme. When you activate Brooklyn for the first time, you should get a banner notification at the top of your dashboard advising you to install specific required & recommended plugins.
Select the format you'd like and want to use for your Post. Each Post option will give you different content input boxes depending on the content you would like to add.

Standard Post
A standard post is the default and standard post type where you can add text and images to your post using the tools and content box.
Gallery Post
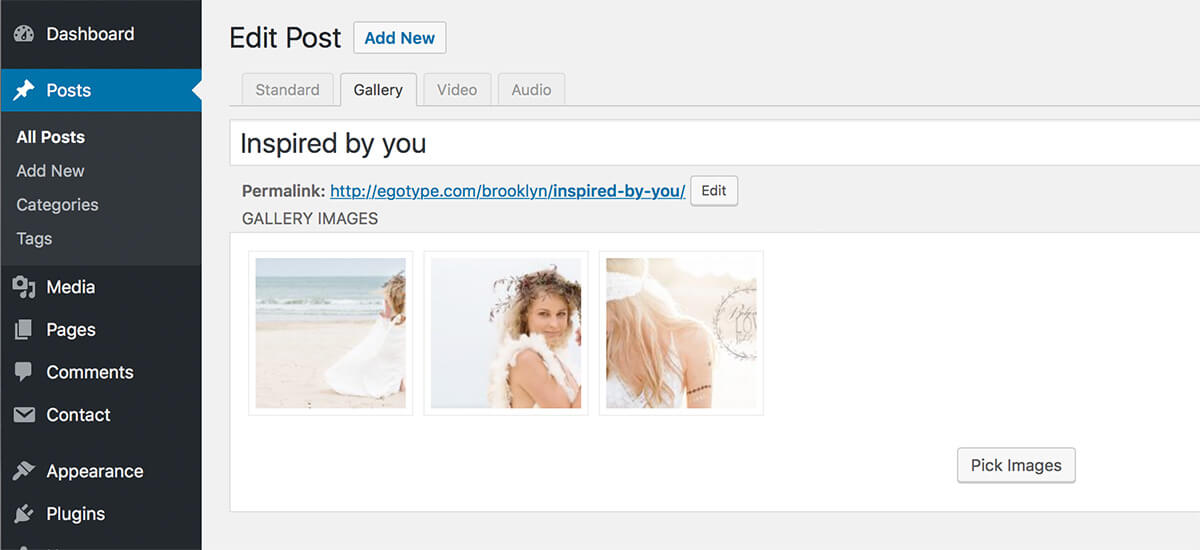
A gallery post allows you to create a slideshow-type gallery at the top of your post. After clicking the "Gallery" tab to choose this post format option, click Pick Images within the "Gallery Images" box that has appeared. Select your images you would like to add from your WordPress Media Library (the Media Library will open after click automatically).

Video Post
A video post displays a video at the top of your post. You can share videos from nearly all video hosting sites, such as Vimeo or Youtube. You only need to copy the video URL and paste the url (Video URL, oembed code or embed code) into the special input box. When you preview or publish your post, the video will appear and you will see the video on your video post page.
Audio Post
An audio post allows you to share a music or audio track and displays it at the top of the post. Like in the video post, simply copy & paste the URL of the music track (Audio URL, oembed code or embed code) into the special audio input box. When you preview or publish the post, the track will appear and you will see the audio player on your audio post page.

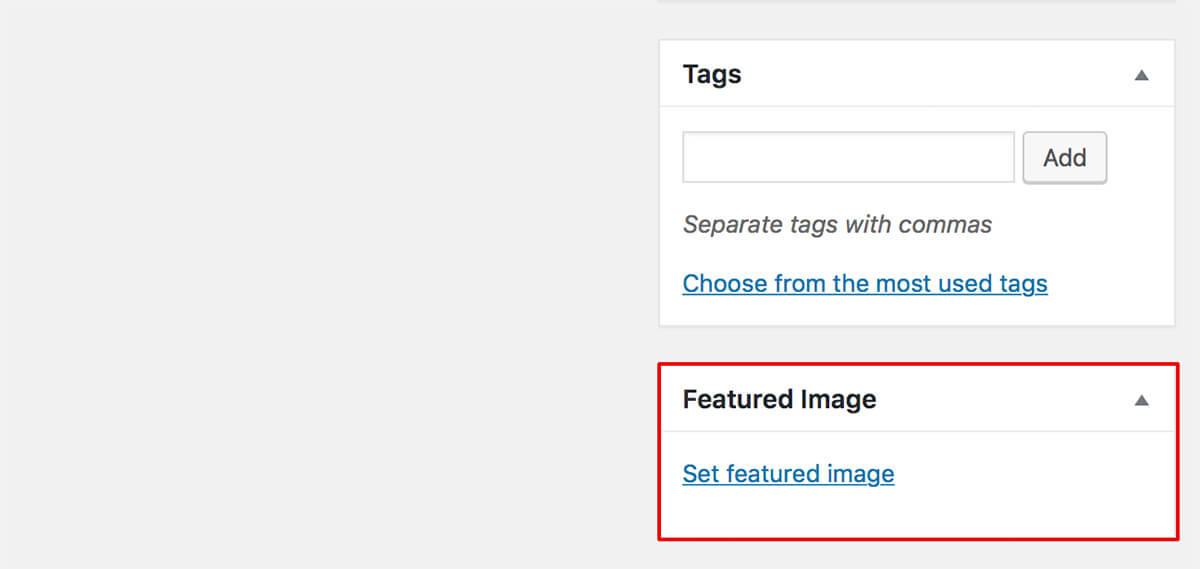
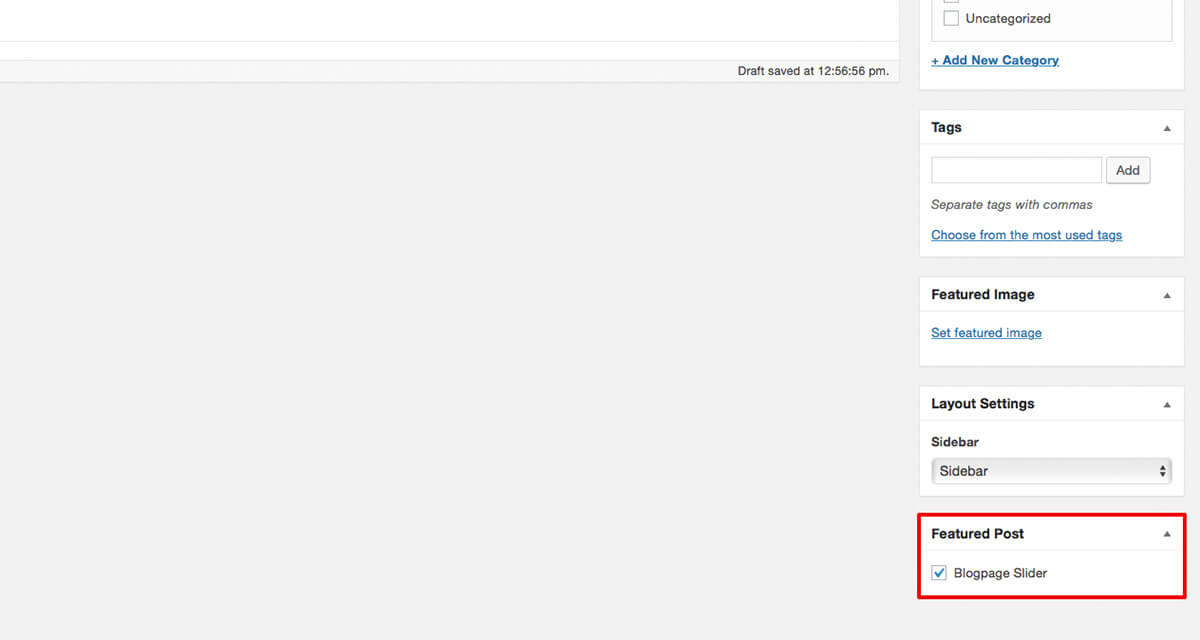
4.3 Featured Post
You want to feature a post (or more) in the Brookly Theme Blog Page Slider? It is very easy.
In order to feature a post, please navigate to Post Edit page and please set the check button in Blog Page Slider in the Featured Post metabox. You can feature as many posts as you want in Blog Page Slider, but we would recommend an amount of 3 to 5 featured Posts. (See also: Featured Post Slider)

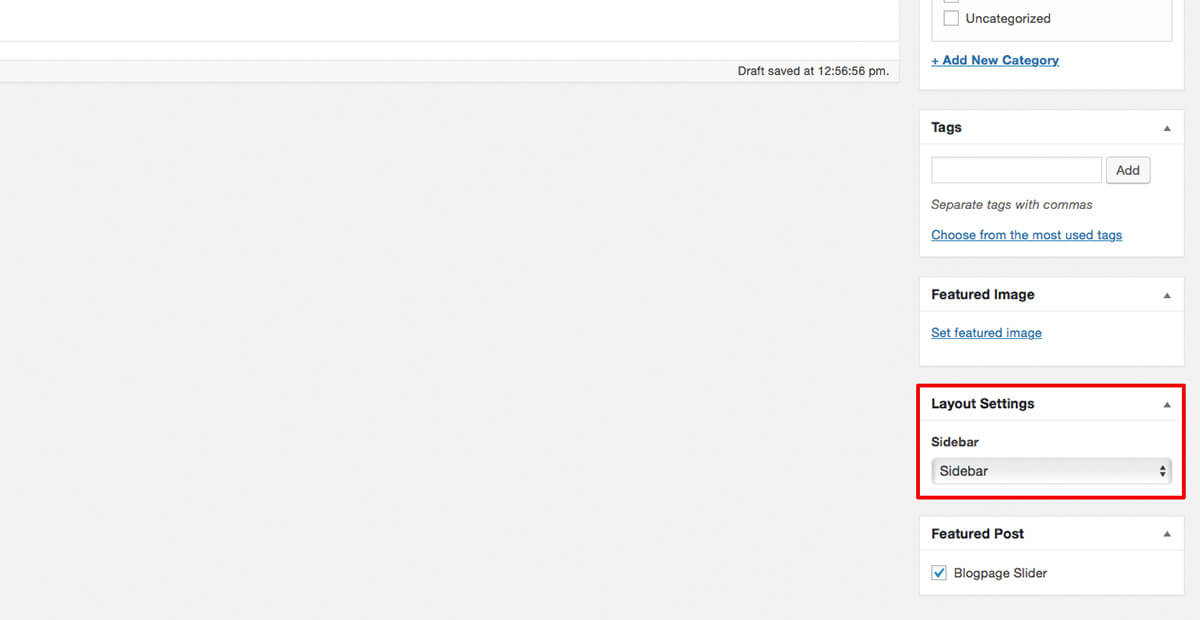
4.4 Layout Options
Each post can be configured individually to show right sidebar or shop sidebar or no sidebar. Please choose the option you want from the select field in the "Layout Settings" metabox. (See also: Sidebar)

4.5 Metas
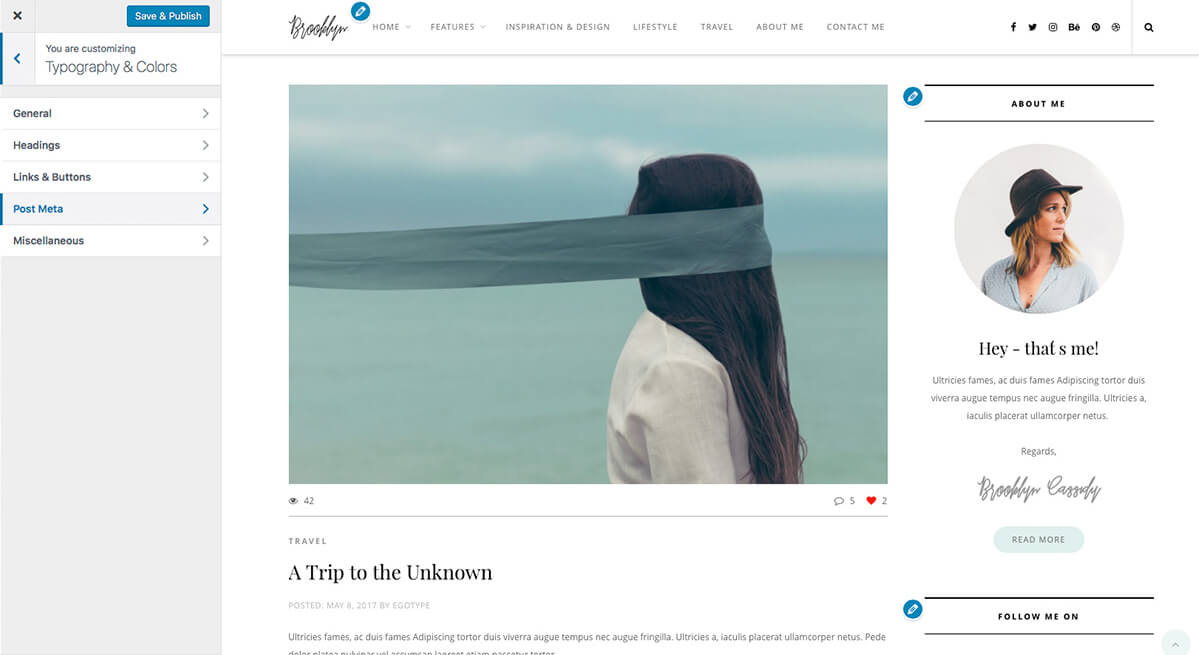
You may hide certain Post Meta.
- Go to Wordpress admin panel and navigate to Appearance → Customize
- Open the Tab Layout → Post Meta
How to add additional meta information about the author:
Each post author is able to add their own social accounts and author info. The author meta information will be displayed below the post content and the author archive page below the header title.
To adjust the author meta information please go to Users → All Users Select the Author add the Author Info and /or the URLs of the Social Accounts. To apply your updated profile and meta information please click Update Profile.
5 Pages
Creating a standard (static) page is very similar to creating a post in many ways and is perfect for creating pages like an "About Me" or "Contact" section on your Wordpress website.
5.1 Creating a Page
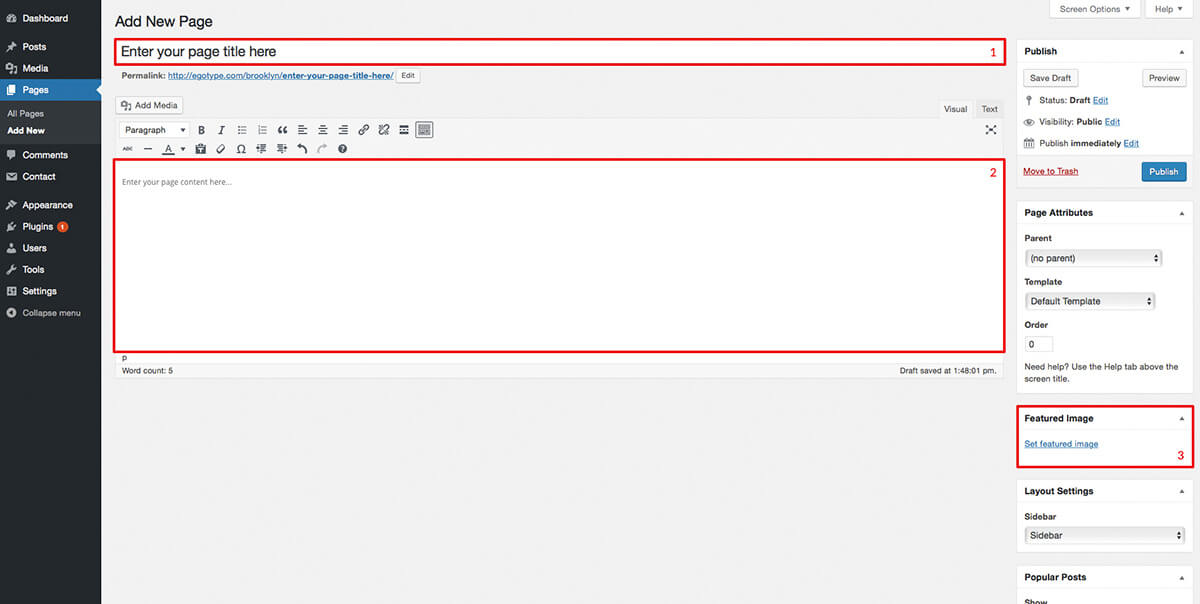
To create a new page, go to Wordpress admin panel and navigate to Pages → Add New .
Similar to creating a post, you can enter a page title, add content and assign a featured image.

5.2 Layout Options
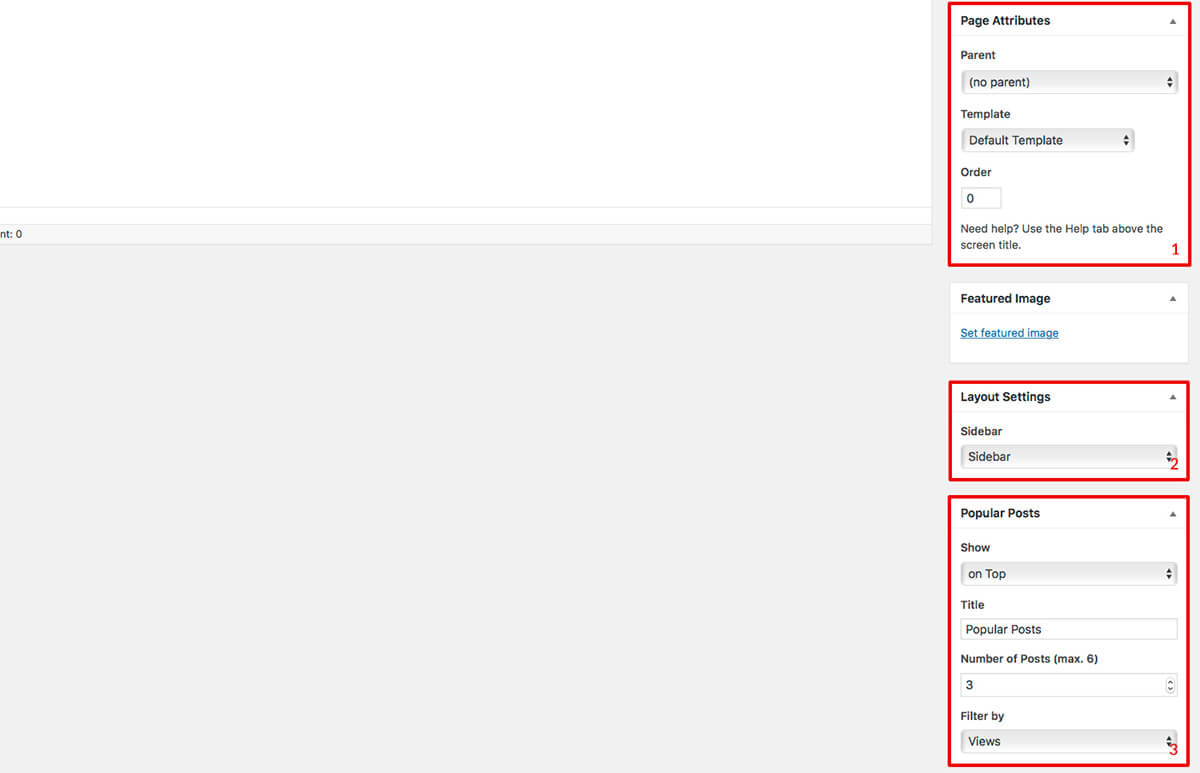
Additionally, you have the option to choose between a number of page templates via the drop-down menu on the right titled "Template" [1]:
- Default Template (Boxed Featured Image)
- Full Width Featured Image
- Full Width Headline (Boxed Featured Image; Headline in full width Section on top)
Each page can be adjusted individually to have either right sidebar, right shop sidebar or no sidebar. Please choose the option you want from the select field in the Layout Settings metabox [2]. (See also: Sidebar)
Also you can show the most popular posts at the top or the bottom of your page. You find several options in the "Popular Posts" metabox to adjust like title, position, amount or filter to adjust the information to your needs [3].

6 Category Pages
6.1 Creating a Category Page
Attention: Creating a Category Page is different to creating a static page (described on Creating a Page)
A category page is a dynamic page that summarize all your posts assigned with a specific category (e.g.: Category "Travel" - all published posts that are assigned to the Travel category will be shown on Travel category page).
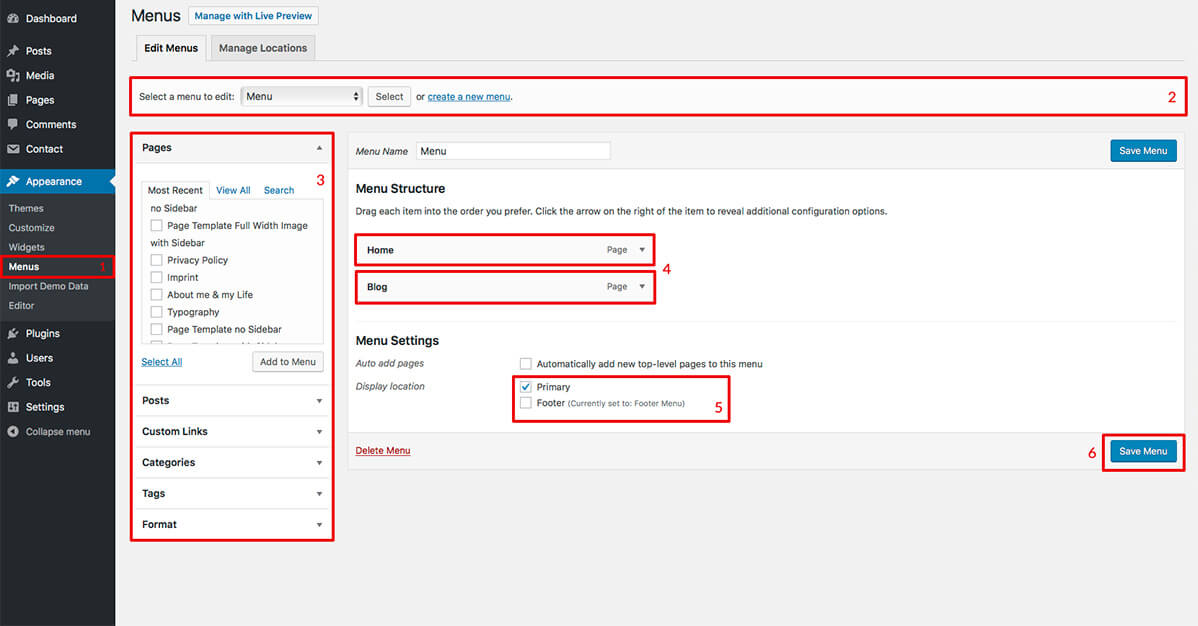
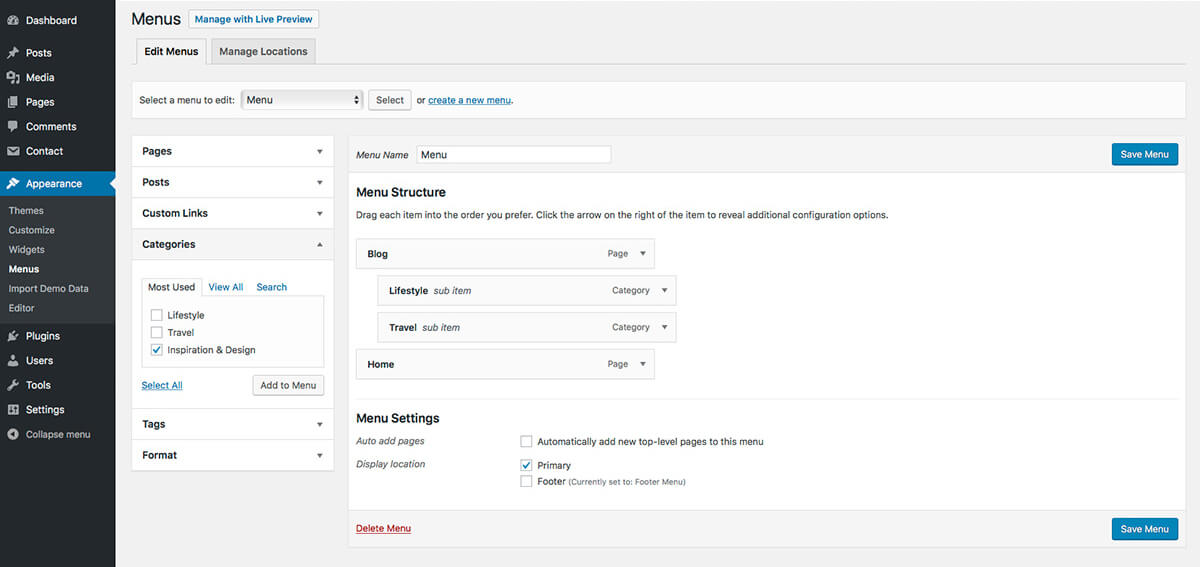
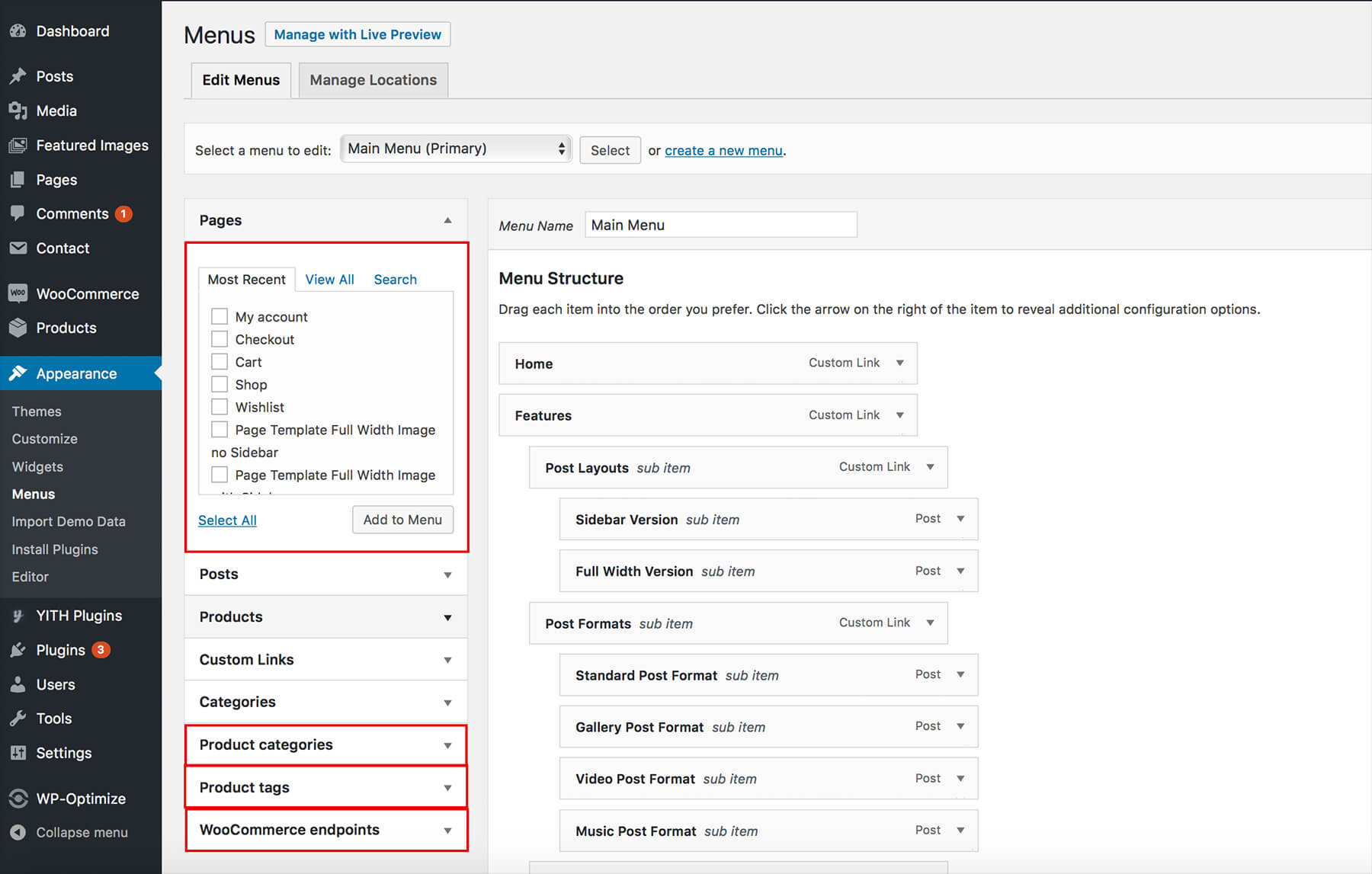
A category page is generated by WordPress after adding a category to a post (See also: Creating a Post). It will not automatically appear as a menu item in your navigation menu. To give visitors an easy access to your category pages, you can add the category page to your menu by yourself. (See also: Creating the Menu)
6.2 Layout Options
Category Pages which display all posts to a specific category, tag, date or author (See also: Metas) are called "Archive Pages".
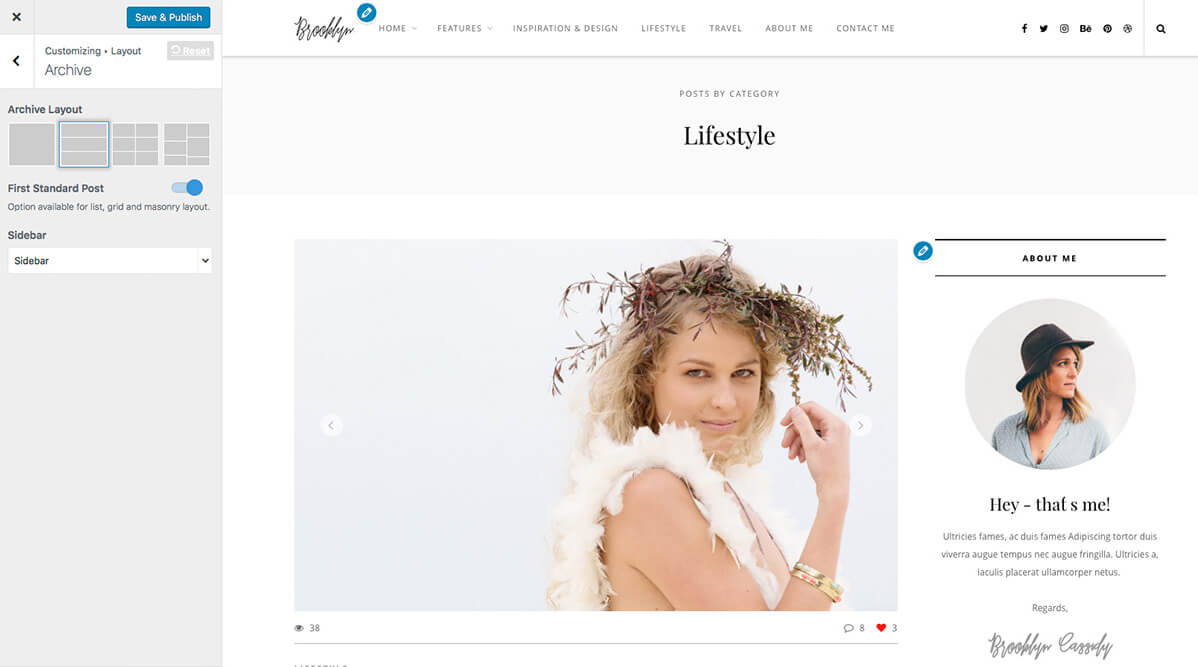
To change the page layout of your archive pages, head to Appearance → Customize → Layout and choose from the layout options within the Archive section.
Brooklyn supports four archive layouts: Standard, List, Grid and Masonry.
For the List-, Grid- and Masonry-Layout you can also view the First Post as
Standard Layout.
You can also enable the right sidebar or right shop sidebar or
disable the sidebar from displaying on archive pages.

7 Blog Page
7.1 Creating the Blog Page
By default, your homepage will also display your post feed and listing all of your latest posts for your visitors. If you would like to have your homepage should be a static page instead and your post feed should be displayed on a separate page, please follow the following instructions:
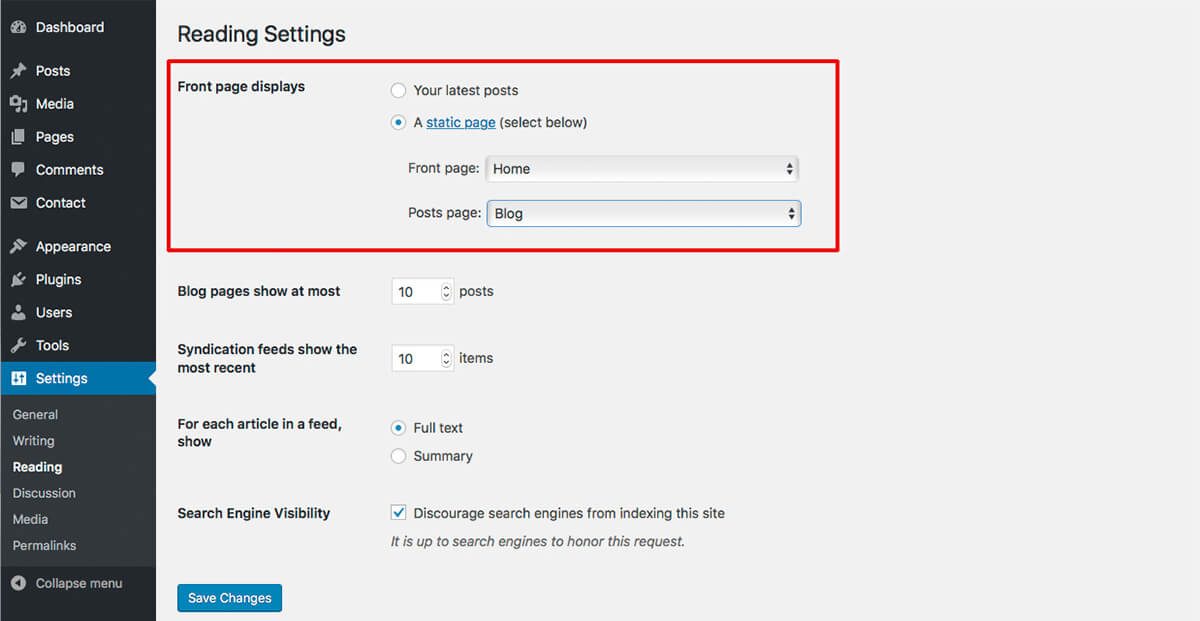
- Go to Wordpress admin panel and naviagte to Settings → Reading .
- At the top of this screen, you'll see a section titled Front page displays . Click the little bubble next to the A static page option.
- From the Front page drop-down menu, select your Home Page (static).
- From the Post page drop-down menu, select your Blog Page.
The last step involves adding your Home Page and Blog to your navigation menu. (See also: Menu)

7.2 Layout Options
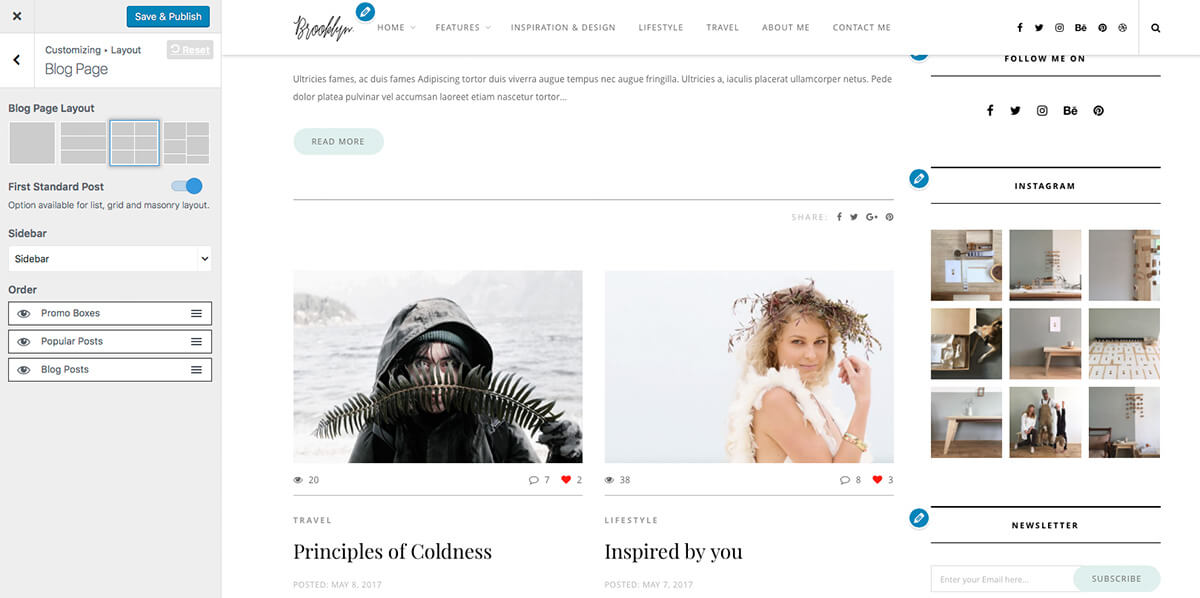
To change the Blog Page Layout, head to Appearance → Customize → Layout and choose the Blog Page section.
Brooklyn supports four blog page layouts: Standard, List, Grid and Masonry.
For the List-, Grid- and Masonry-Layout you can also view the First Post as
Standard Layout.
You can also enable the right sidebar or right shop sidebar or disable the sidebar
from displaying on archive pages.
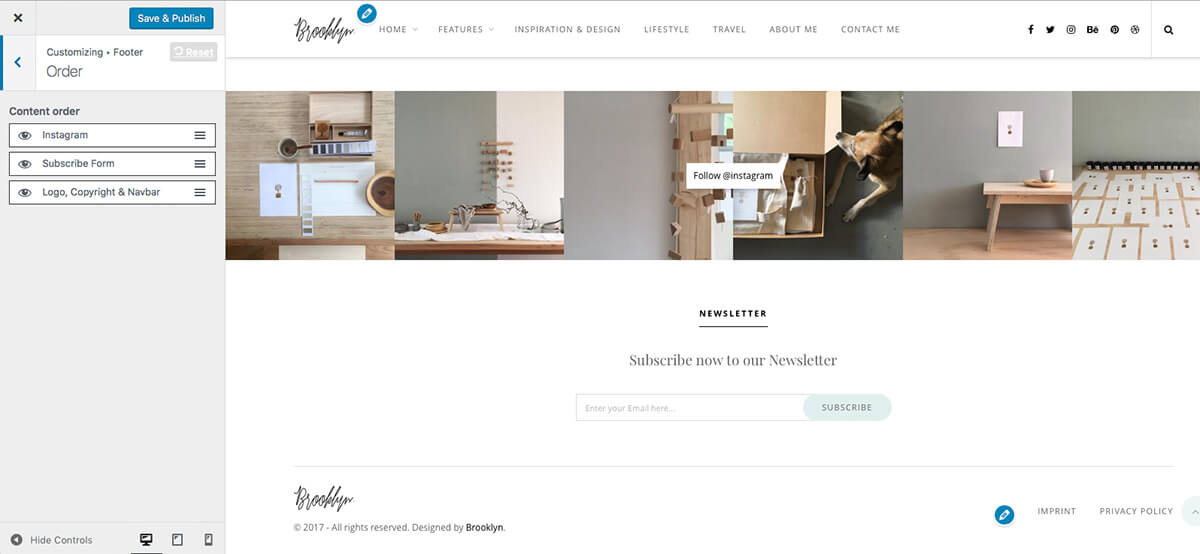
Additionally you will have the possibility to change the order of "Promo Boxes", "Popular Posts" and "Blog Posts" on the Blog Page. You only need to drag the Feature to your needed position. (See also: Promo Boxes, Popular Posts)

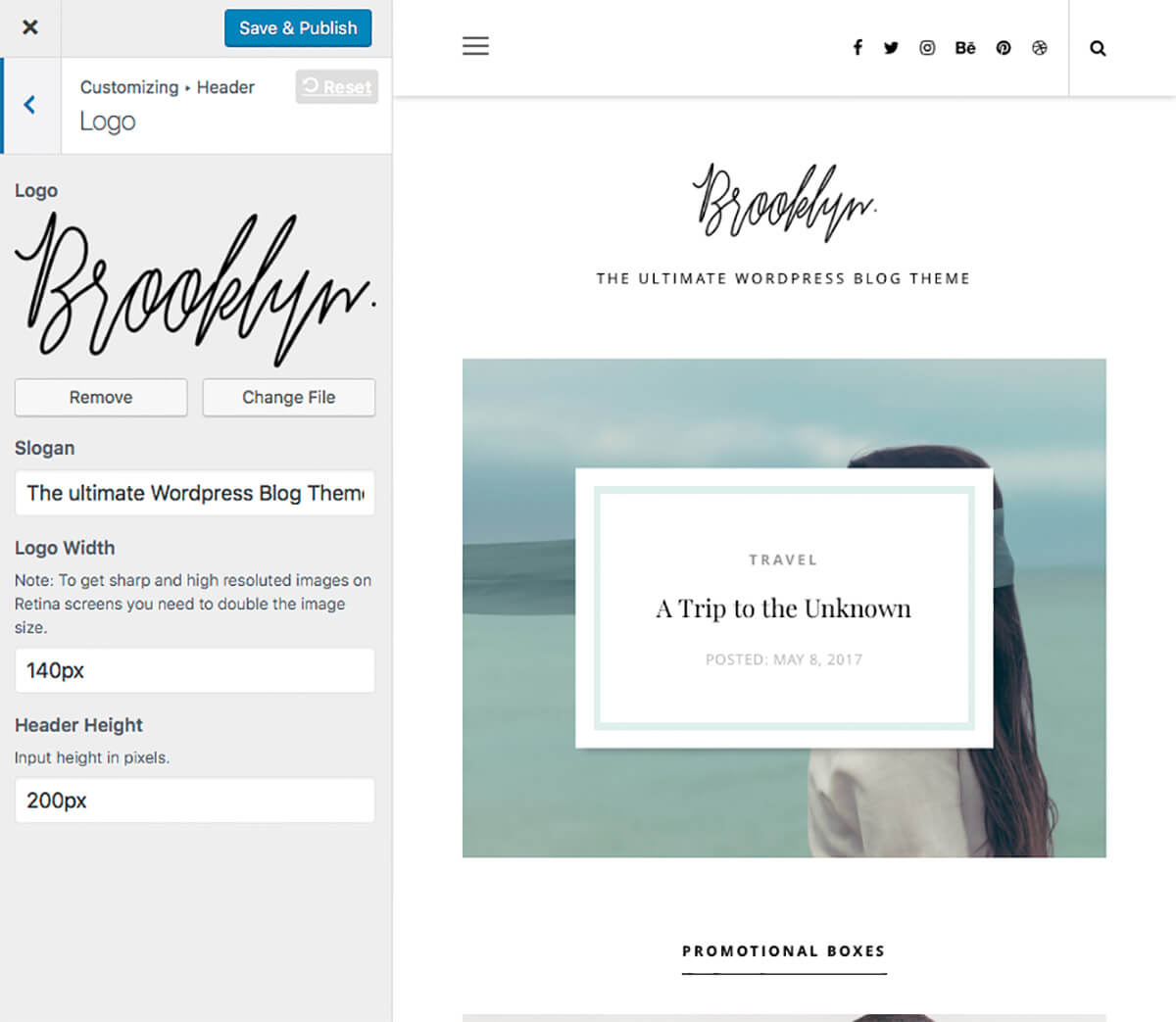
9 Header
11 Featured Post Slider
The Featured Post Slider contains Blog Posts that you have chosen in your post settings for the blog page slider of the particular post. (See also: Featured Post)
You have also global options for the featured area to customize the slider.
- Go to Wordpress admin panel and navigate to Appearance → Customize
- Open the Tab Featured Post Slider
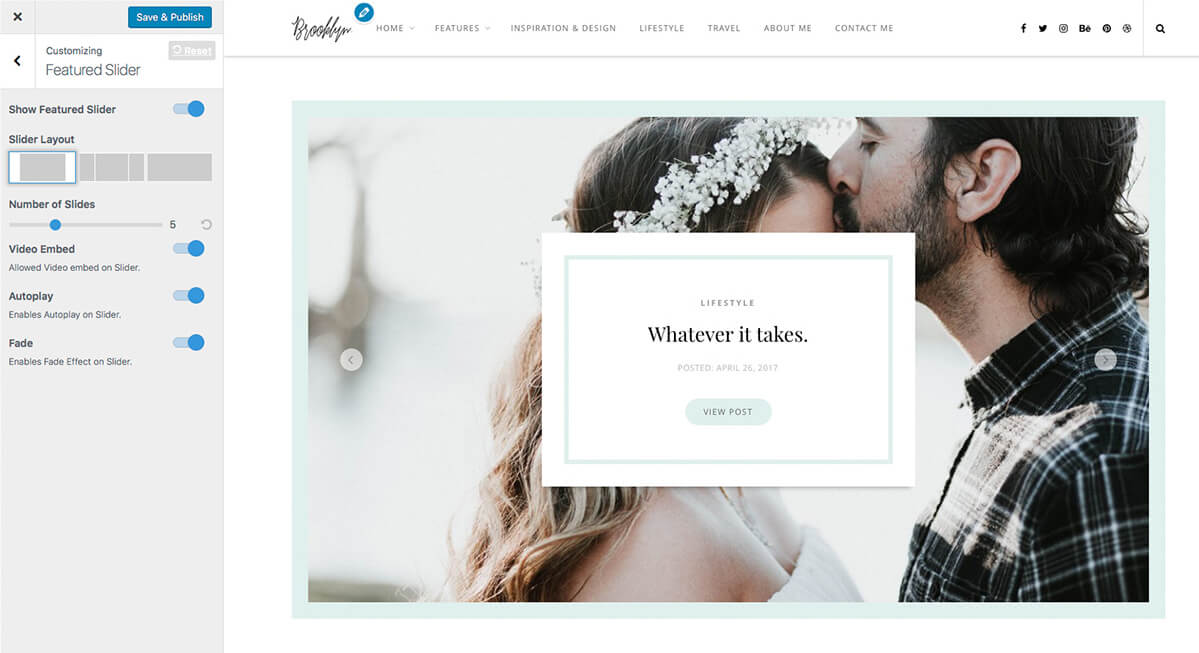
Adjustable Options of the Featured Post Slider
- Show/hide the Featured Post Slider
- Slider Layout (boxed, multiple, fullwidth)
- Set up a plenty of slides in dependency to the post adjustments (max. 15 slides).
Please note: If you set the slides to an amount of 3 but there are only 2 posts added in the featured post slider they will still show only 2 slides. - Enable/disable video embed for video post formats
- Enable/disable the slider autoplay option
- Enable/disable the slider fade effect

13 Promo Boxes
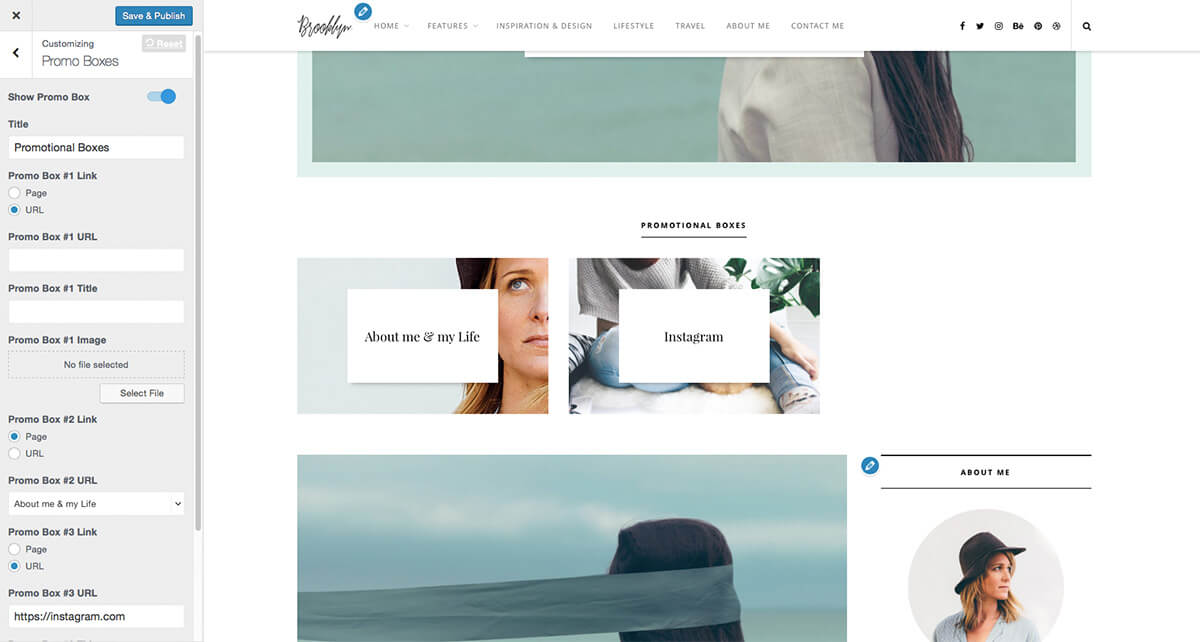
The 3 boxes below the featured area slider on the Brooklyn demo site are so called "Promo Boxes". These boxes allow you to draw special attention to any page or general URL you would like.
To set up your specific promo boxes, go to Wordpress admin panel and navigate to Appearance → Customize → Promo Boxes .
Here you can enable/disable the promo boxes. If you enable the Promo Boxes you can put in various promo box preferences like title, URL or page, image and promo box title.

14 Popular Posts
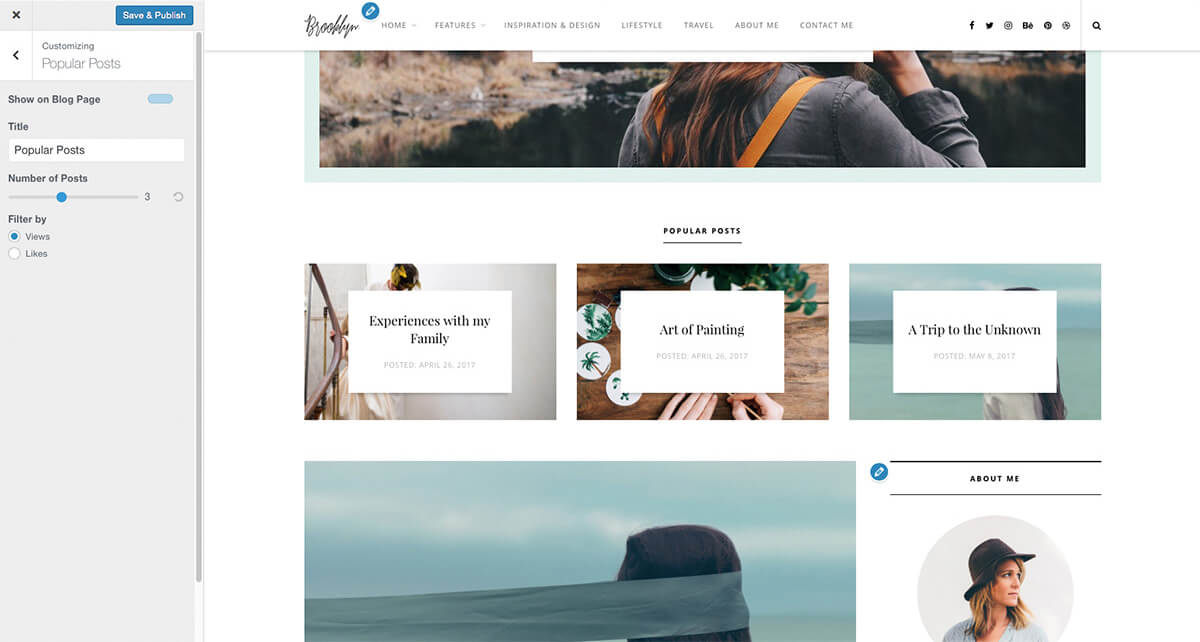
In the Brooklyn Theme you will get the opportunity to show the "Popular Posts" on your blog page and also on your static pages. To enable the "Popular Post" feature on your theme please go to Wordpress admin panel and navigate to Appearance → Customize → Popular Posts . You can edit the Popular Post settings for title, number of posts that are displayed and the filter for most viewed or most liked posts.

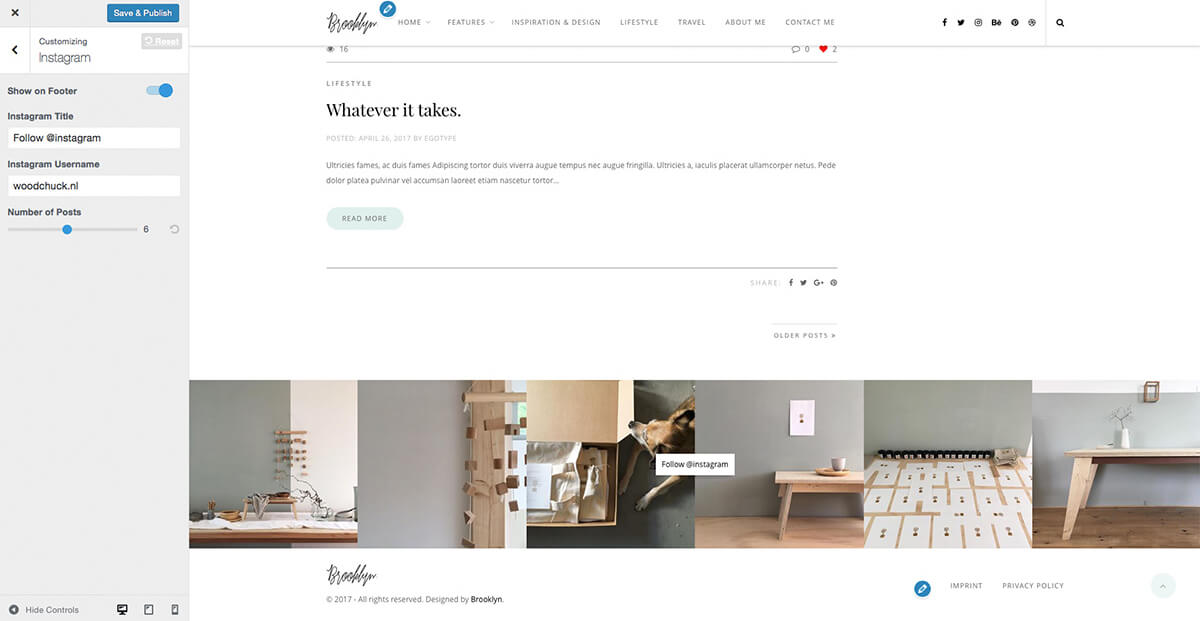
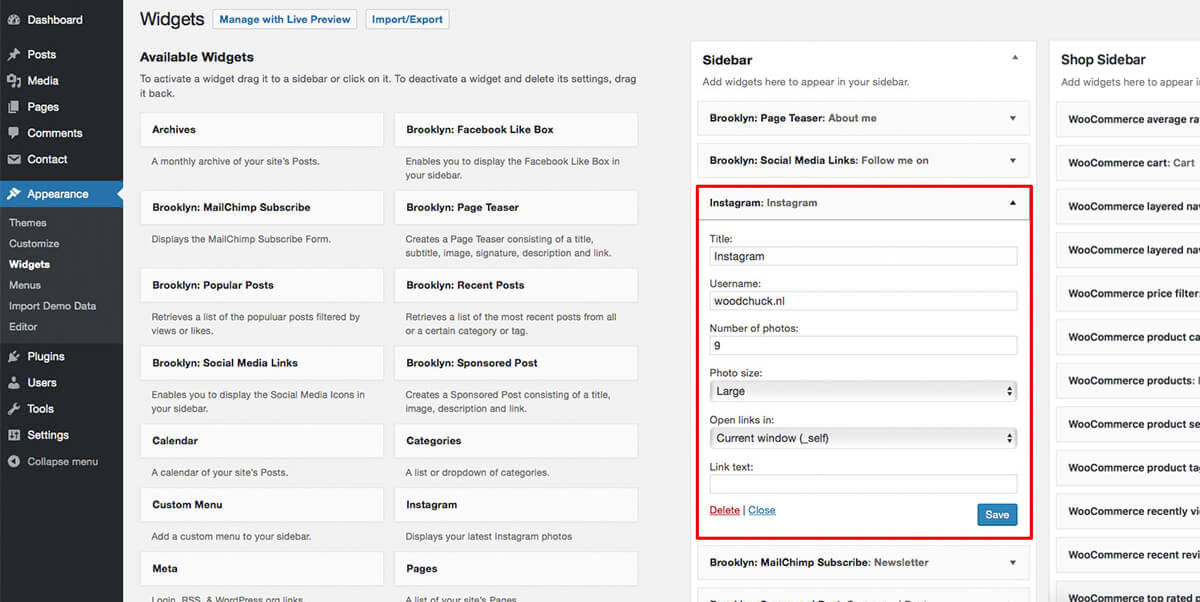
16 Instagram
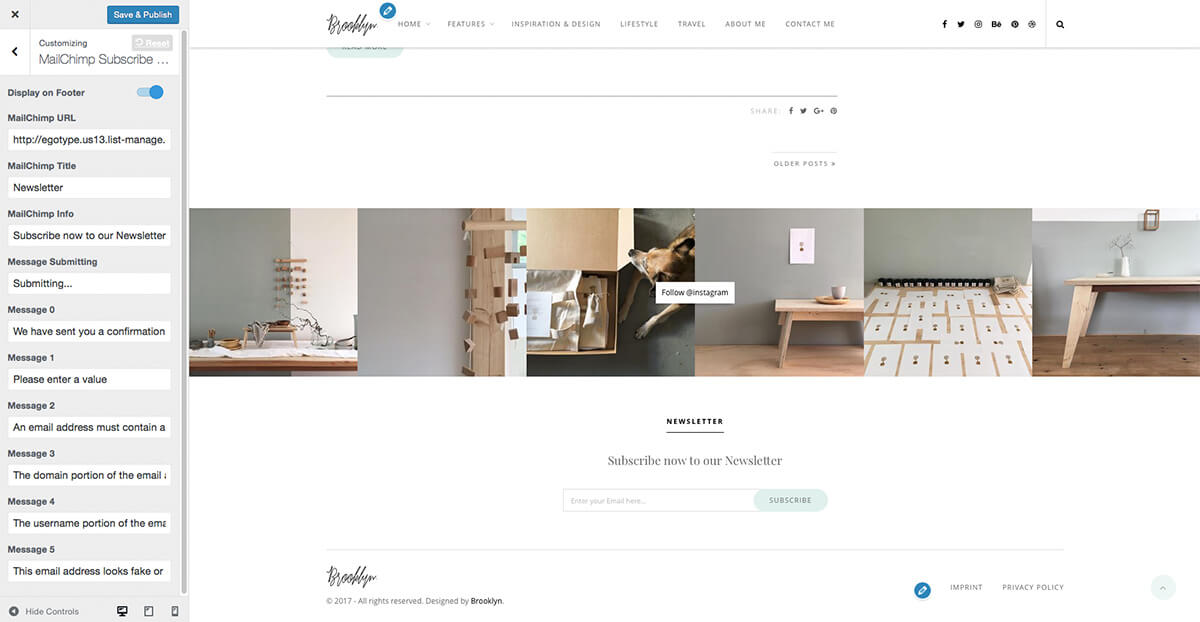
17 MailChimp Subscription Form
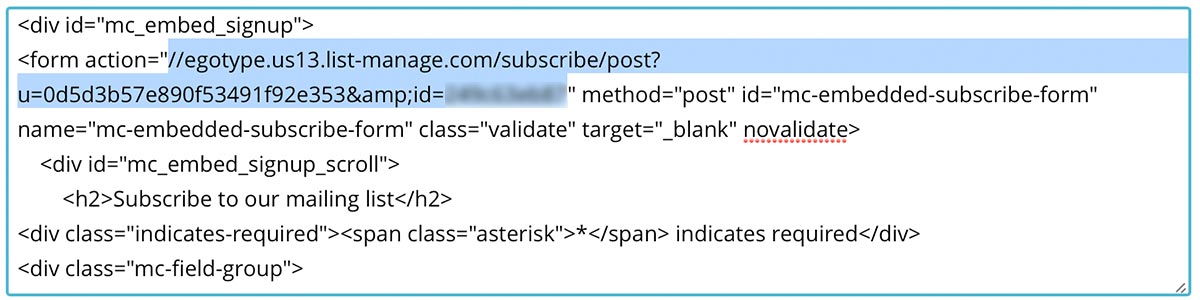
17.2 How to find the mailchimp post url?
- Login to your mailchimp account
- Go to your list
- Select Signup Forms
- Select Embedded forms
- Copy the link and paste into action attribute.

19 Global Theme Settings
19.1 Typography & Colors
All typography & color settings can be found in Appearance → Customize → Typography & Colors .

19.2 Effects
To enable or disable the site-wide effects "Posts Lazy Load", "Sticky Navbar" and "Button Scroll Top" go to Wordpress admin panel and navigate to Appearance → Customize → Effects .

19.3 Favicon & Title
The site identity section in the customizer allows you to change the site title and description of your Wordpress theme. Here you also able to upload your personalized favicon. To make your setup please go to Wordpress admin panel and navigate to Appearance → Customize and click on the Site Identity tab.

20 Media
20.1 Template Images
Brooklyn automatically resizes all uploaded images to the following image sizes:
- fullwidth-thumb: 1800px, scaled
- full-thumb: 1170px, scaled
- large-thumb: 600x400px, cropped
- small-thumb: 320x240px, cropped
20.2 Post Images
There are also default image sizes in Wordpress. To define these settings please navigate to Settings → Media :
- Thumbnail
- Medium
- Large
The default Wordpress image sizes are not used by the Brooklyn Blog template. Nevertheless your will be able to choose the default image sizes in the style editor if you want to add an image or a gallery.
Galleries and Images
With the style editor you will have the possibility to include galleries and images into your blog post.
To include galleries or images please do the following steps:
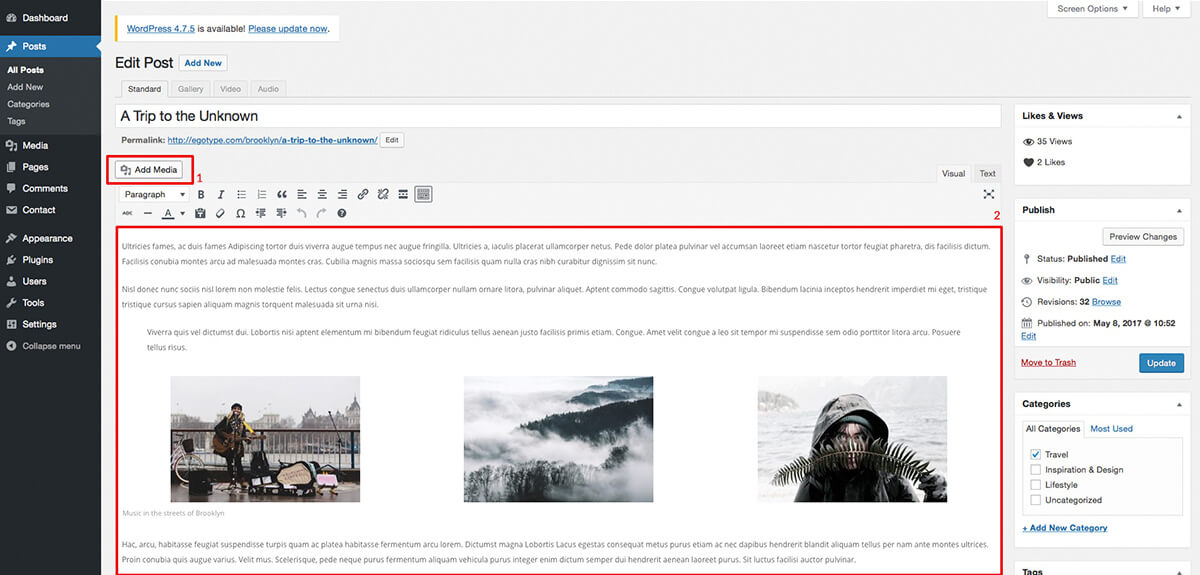
- Click the position in the content textarea, where you want to include your gallery. (See also: Creating a Post, Creating a Page)
- Click Add media which is located on the top of the toolbar.
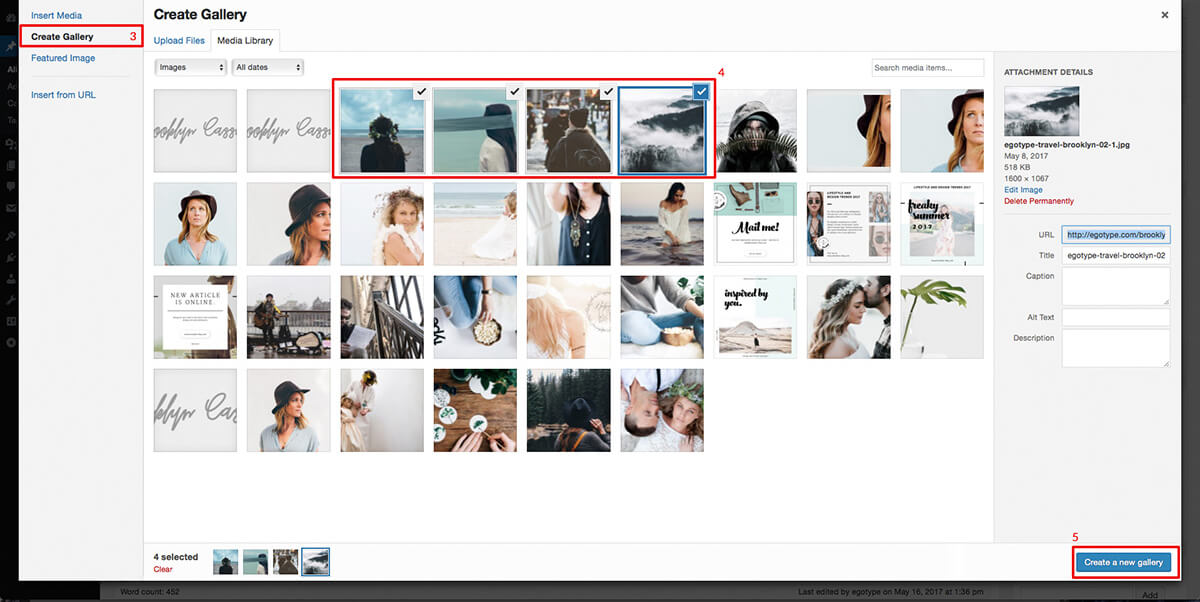
- Click to Create Gallery on the the left sidebar.
- Now please choose the images you want to include into your new gallery.
- When finished please click to Create new gallery on the right bottom corner on the right sidebar.
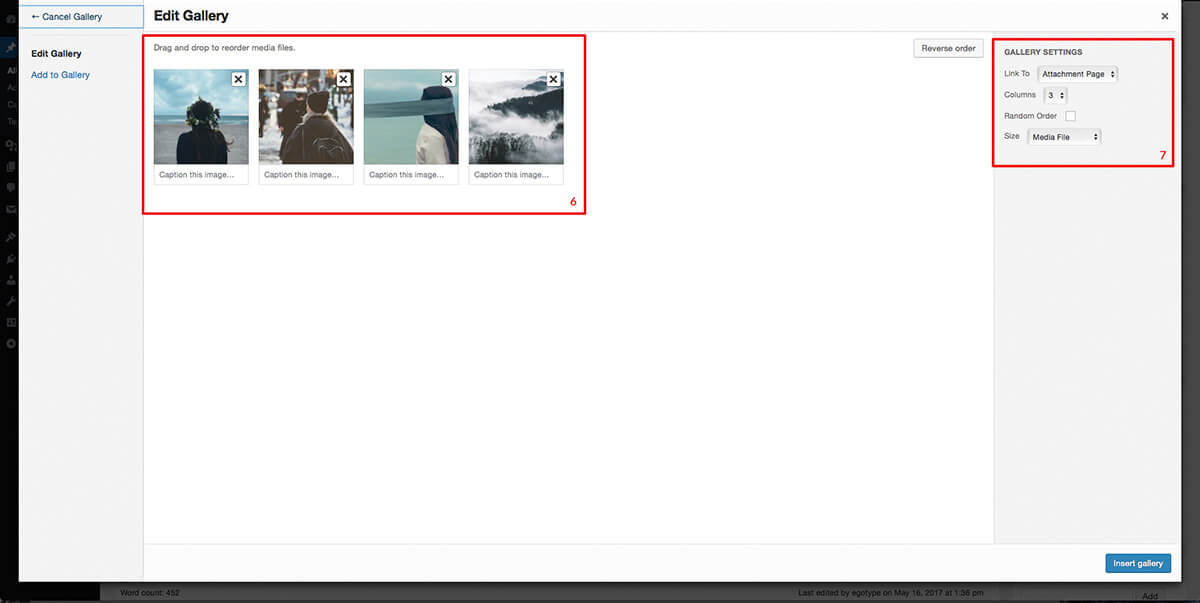
- In the following window you can change the order of your added image easily via drag and drop.
- Also you are able to adjust amount of used columns and the sizes of the images. Additionally you can setup to which target the images will be linked. Choose the link to the media file to enlarge the images via a lightbox.



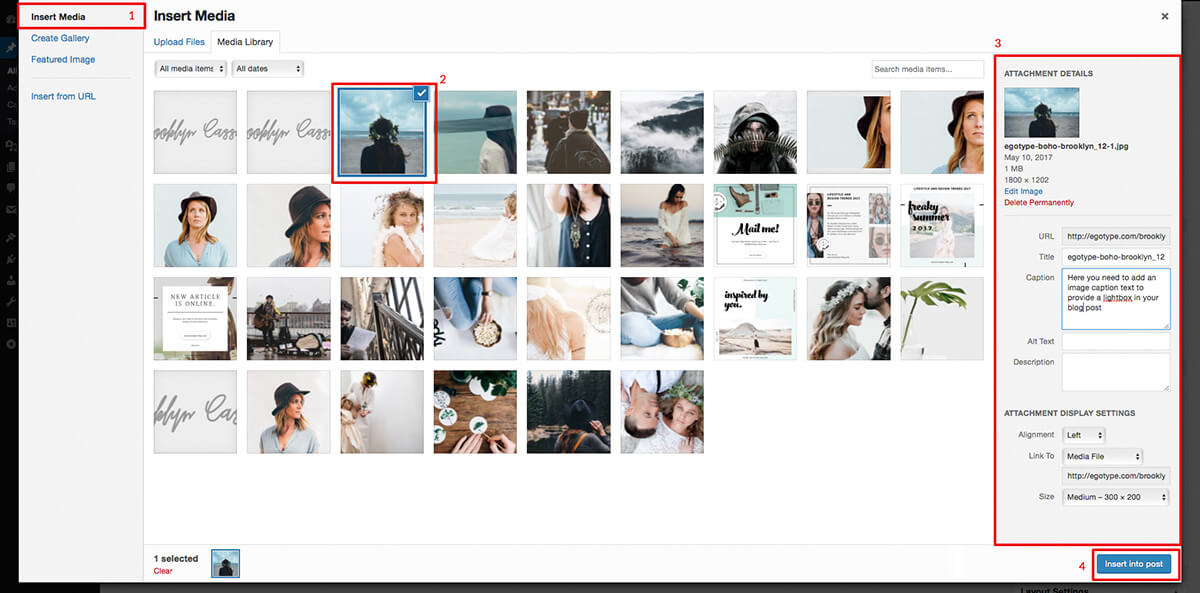
If you only want to add an image into your blog post, please click to the image
directly in the "Insert Media" window, do your image setup (same window) and insert
the image.
The image should be enlarge in a lightbox when the visitor is
clicking to the image? No problem. The only thing you need to do is that you make
sure that you will provide an image caption text (you will find a caption field on
the right of the media library).

21 Google Analytics
Today it is very important to know all web traffic data and deeper information about your website. For this we highly recommend that you will connect your new Blog to your Google Analytics Account to have always the actual data of your blog.
To connect your Brooklyn Wordpress Theme to your Google Analytics Account we recommend to use the free WP Plugin "GA Google Analytics”. Please go to your plugin section in your wordpress backend. On the top you will find a button Add new - please click and enter "GA Google Analytics” into the search form that is placed on the right side of the plugin page.
If your search was successful please click to the Install now Button. Now the the plugin will be installed. Before using please make sure that you will activate the GA Google Analytics in your plugin overview page. Now you can follow the steps that are need to connect to your Google Analytics Account and enter your ID.

22 WooCommerce Shop
When you first install the Brooklyn theme, the shop isn’t active. This is because the shop features will be activated once you install and activated the free WooCommerce plugin.
You can also find the extensive documentation for WooCommerce on:
WooCommerce Documentation
Video Tutorials: WooCommerce Video Tutorials – Scroll down to "Installing WooCommerce" and select a tutorial
22.1 Installation & Setup
If you're ready to begin setting up your webshop, you can install the WooCommerce plugin. (See also: Plugin Installation).
If you have installed WooCommerce not yet, WooCommerce will start the setup assistant
automatically after installation. To save time we recommend to do the basic setup via the
assistant.
If you skipped the wizard or want to re-install the WooCommerce pages,
go to WooCommerce → Status → Tools and use the page
installer tool Install WooCommerce pages.
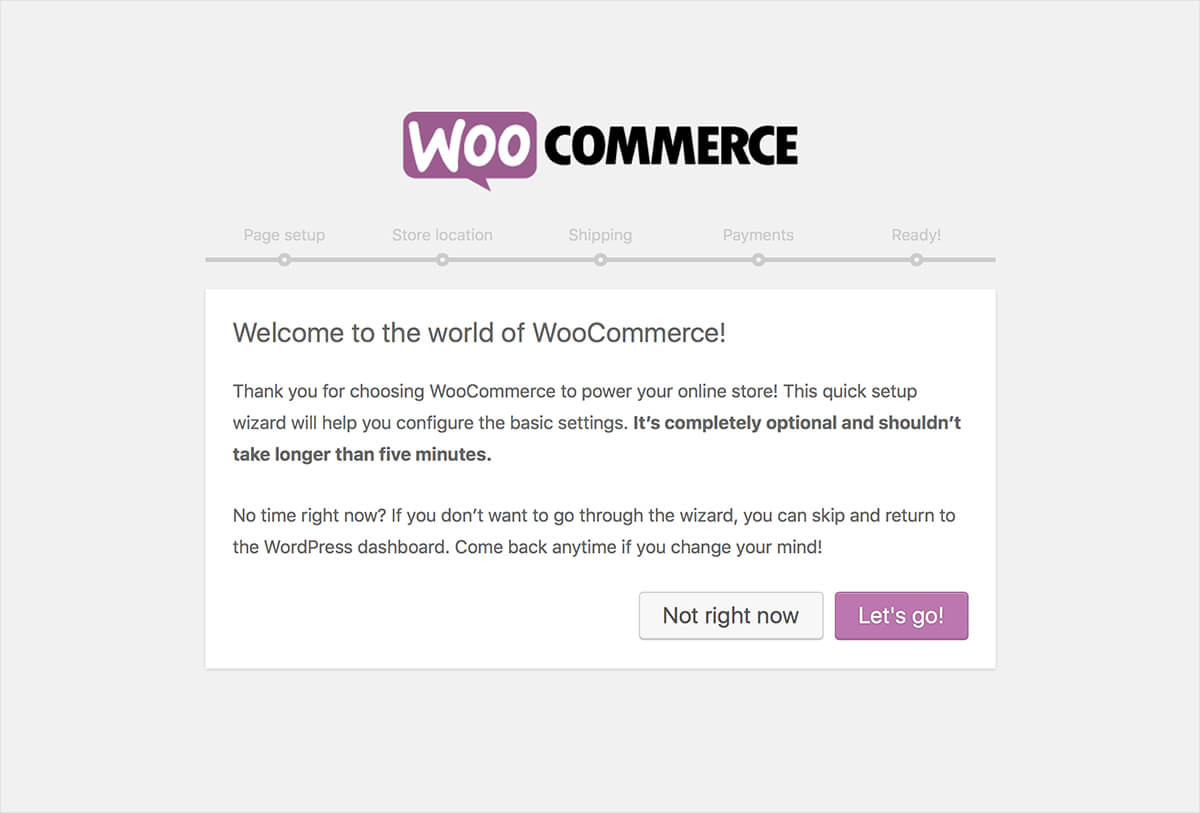
WooCommerce Setup Wizard
Click to Let's go!

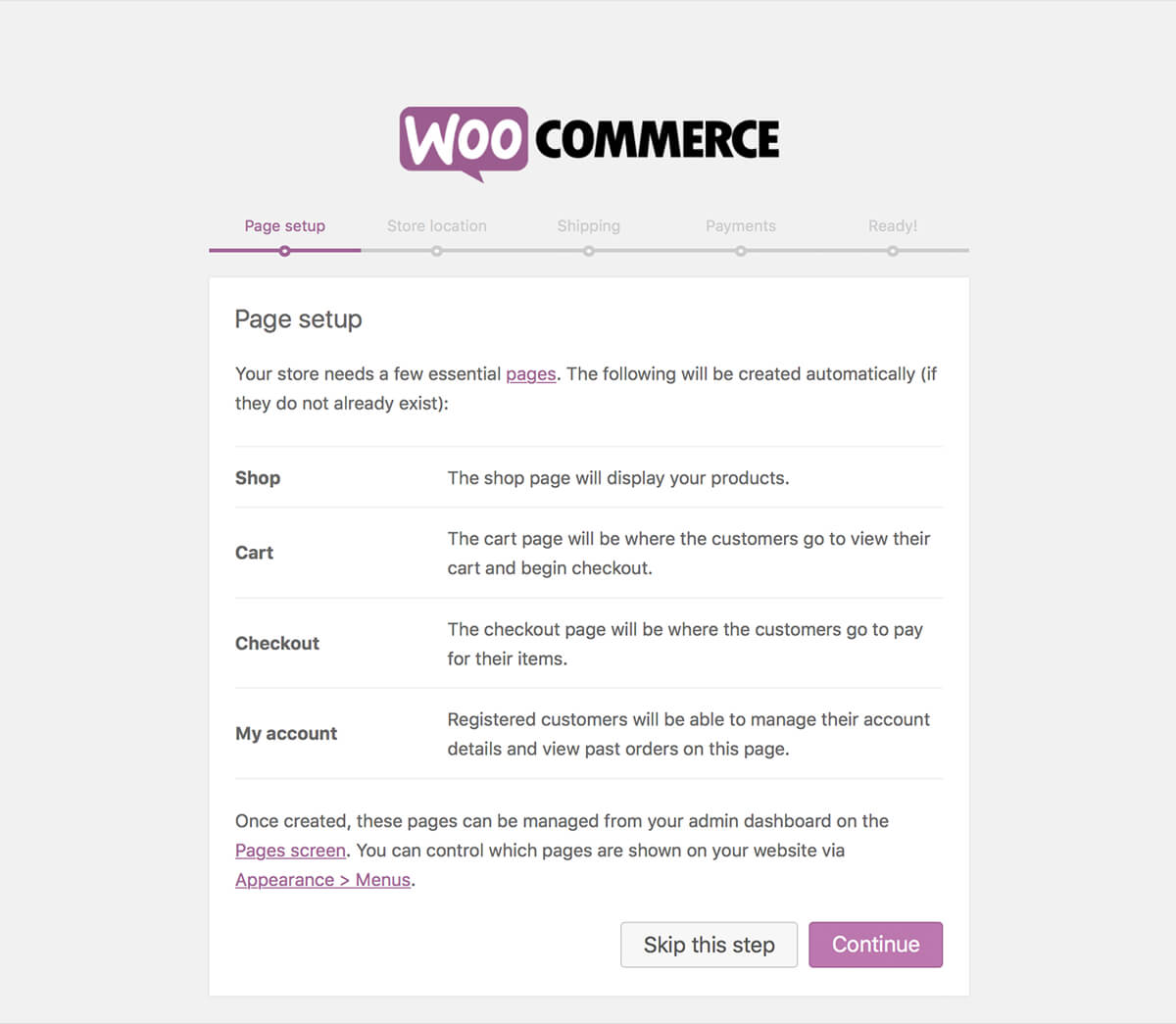
On the next page of the assistant you will get an explanation, that some pages will be created automatically (e.g.: Shop, Cart, Account, Checkout etc.) Click Continue to create these pages for WooCommerce.
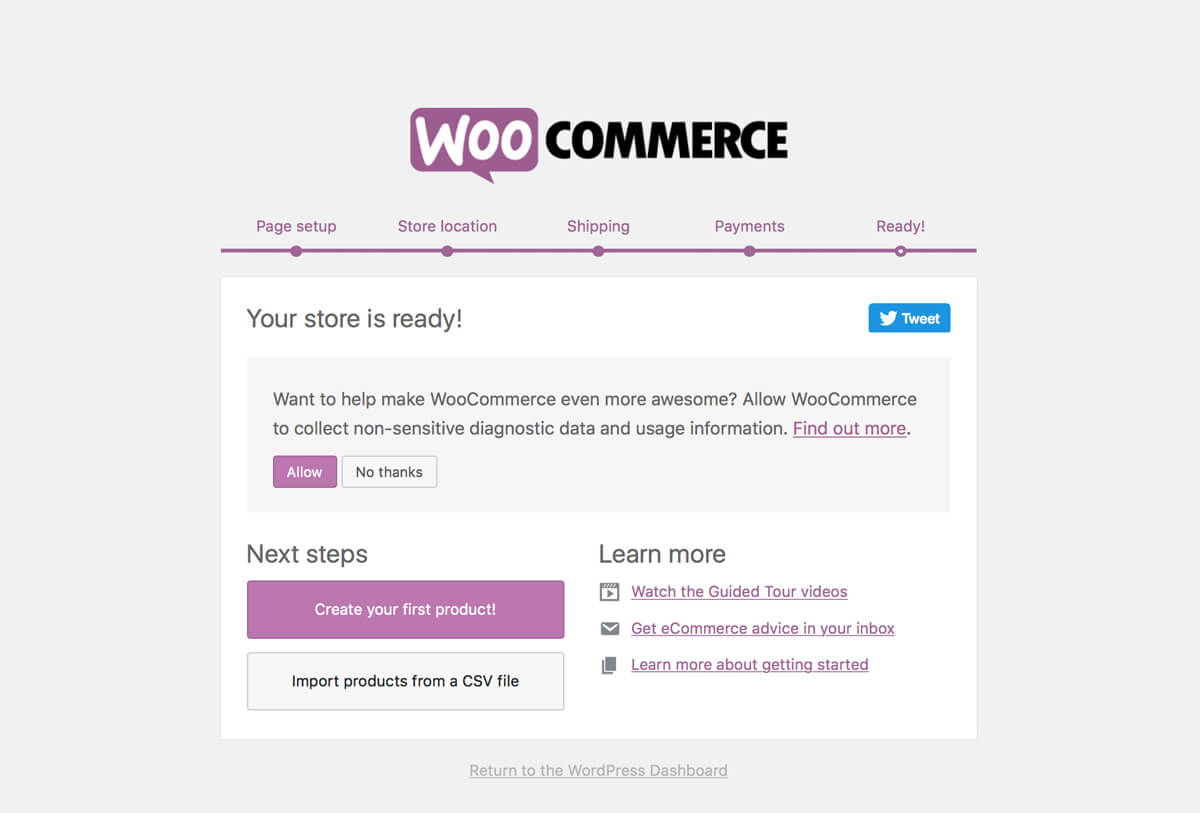
On the next pages you can enter settings to shop location, shipping costs, taxes and payment methods. If you don't want to set up these settings now you can also skip this. You are able to change these settings also later in the settings of your WooCommerce plugin. Otherwise click continue.

On the last page you can create your first product optionally. Click to
Create your first product.
You also can leave the assistant and add your
products later.
For this please navigate to: WP Dashboard → Products → Add new.

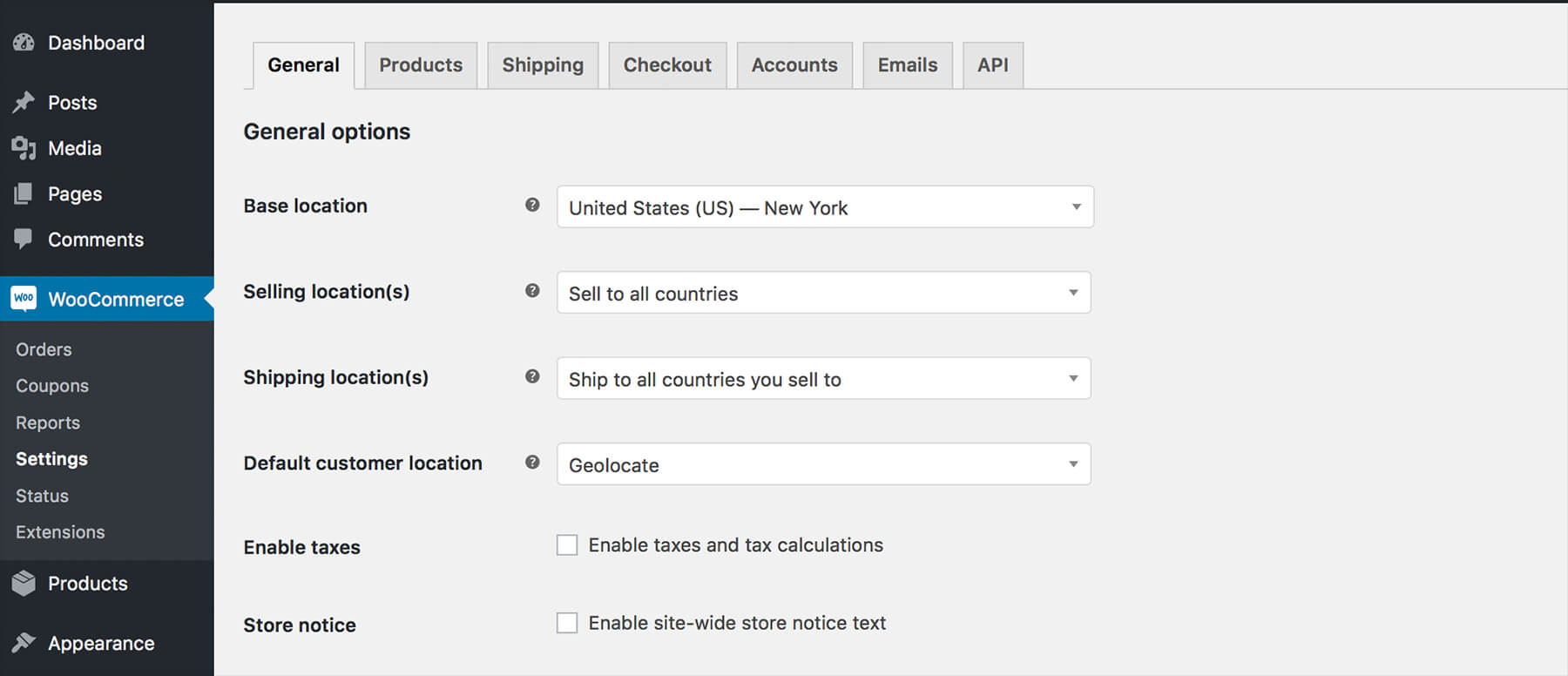
22.2 Settings
You can edit global shop settings WP Dashboard → WooCommerce.
On the left side (of WooCommerce tab) you can edit your settings in the subordinated section
Orders, Coupons, Reports, Settings etc.
Some section also contain a tab where settings can be made.
A detailed documentation you will find here: WooCommerce Settings

22.3 Creating a product
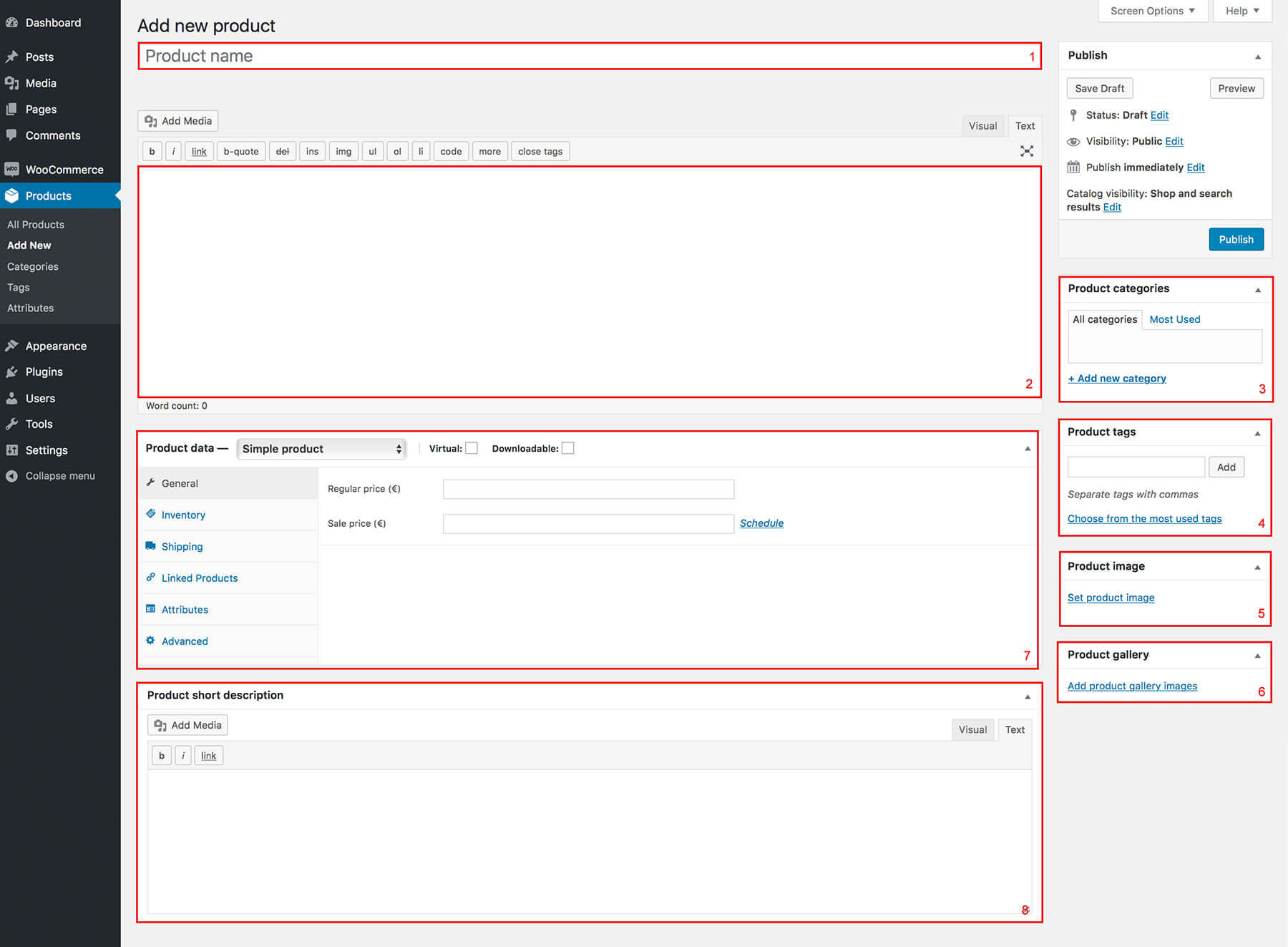
To create a new product please go to WP Dashboard → Products → Add new.
Similar to creating a post, you can enter a page title [1], add content [2], product categories [3],
product tags [4] and assign a product image [5].
Additionally you can add further images by clicking "Add product gallery images" on the left
bottom panel Product Gallery [6].
Use the tab Product data [7] on the left side to edit product information. Here you can
enter settings for price, stock, inventory etc. You can enter also an additional short description
on the field Product short description [8].
A detailed documentation for product settings you will find here:
Setup WooCommerce Products

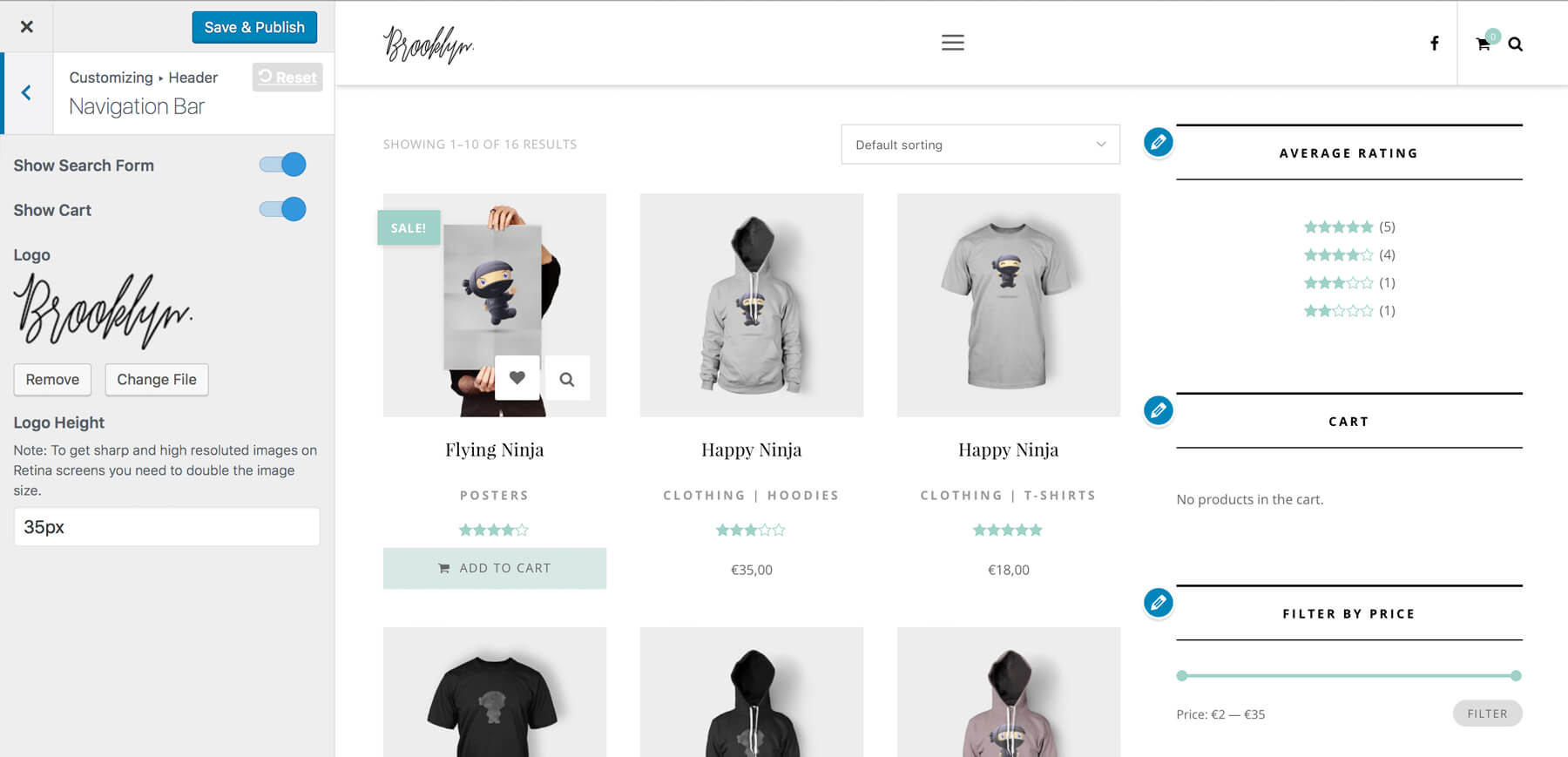
22.5 Cart
To disable the card on the menu:
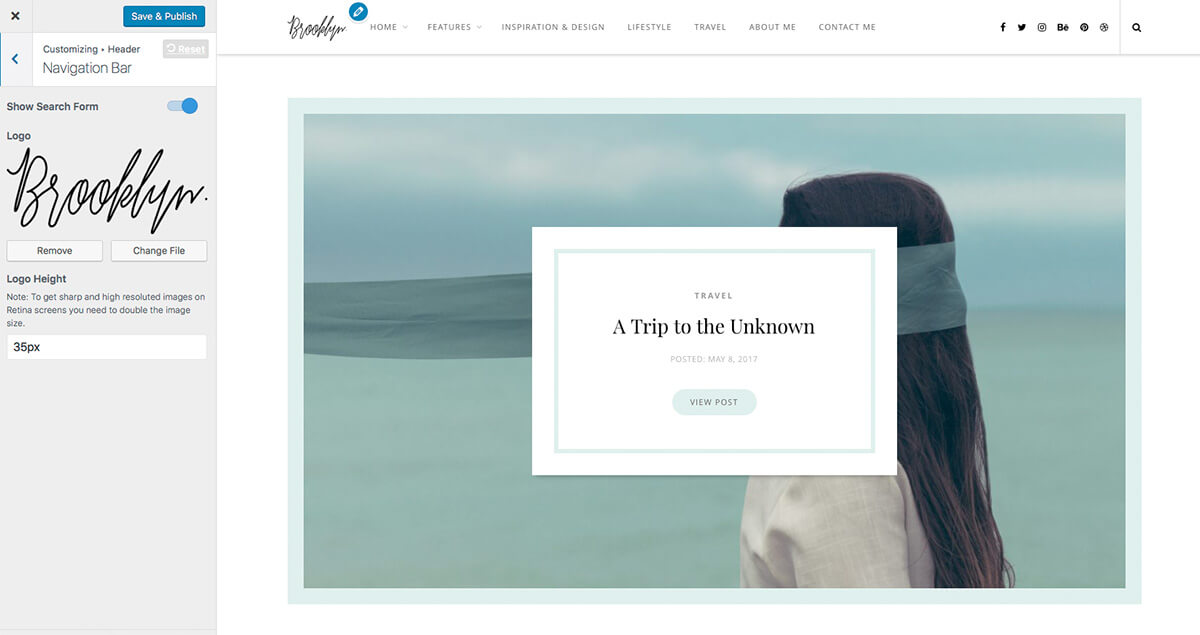
- Navigate to WP Dashboard → Appearance → Customize
- Open the Tab Header → Navigation Bar
- Move the toggle Show Cart to the left
- Click Save & Publish

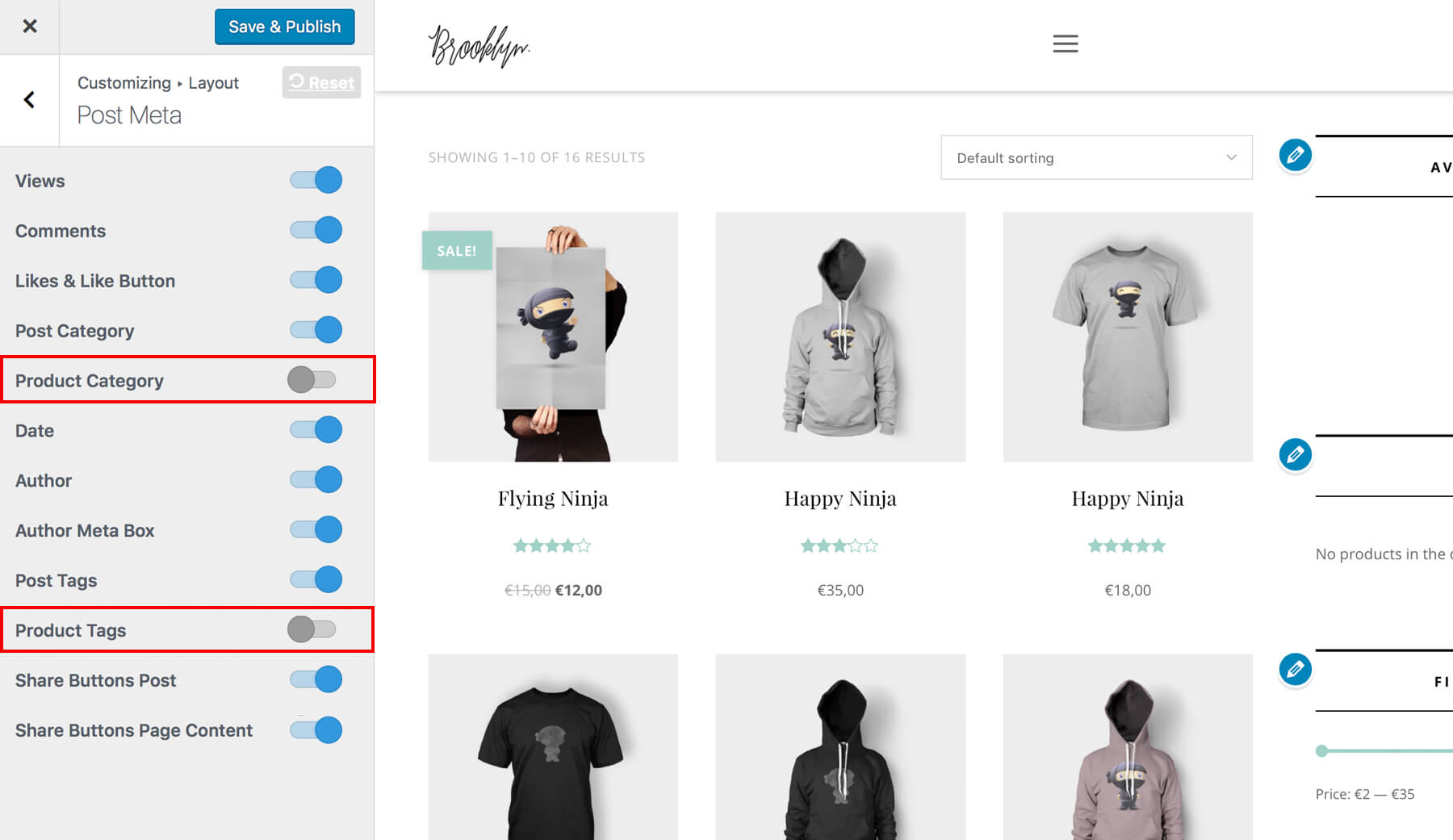
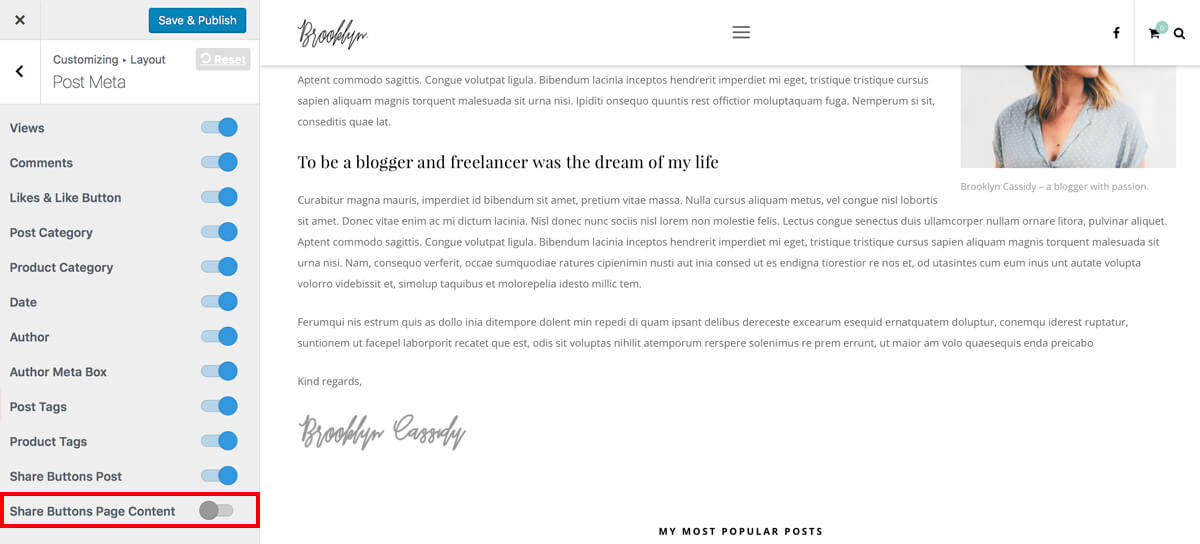
22.6 Metas
You may hide certain Product Meta.
- Go to Wordpress admin panel and navigate to Appearance → Customize
- Open the Tab Layout → Post Meta

22.7 Quick View & Wishlist
The Brooklyn Wordpress theme will come with additional two shop extensions. To use these
extensions you need to install and activate the plugins YITH WooCommerce Quick View
and YITH WooCommerce Wishlist.
(See also: Plugin Installation).
After installation and activation of the wishlist plugin an additional page will be created on WP Dashboard → Pages.
- Quickview: On the shop page (product overview) you will get a zoom icon when you go over a product image (mouseover). With clicking to the zoom icon the product details will be shown in a popup.
- Wishlist: On the shop page (product overview) you will get a heart icon when you go over a product image (mouseover). With clicking to the heart icon the product details will be add to the wishlist. On the product page you can add your product to wishlist with "Add to Wishlist".
Settings of the features "Quick view" and "Wishlist" can be edited in WP Dashboard → YITH Plugins → Quick View and WP Dashboard → YITH Plugins → Wishlist
23 Changelog
Version 1.1.7
Release Date: Nov 15, 2019
– Fix: Instagram Feature– Update: Woocommerce TemplatesVersion 1.1.6
Release Date: May 02, 2019
– Update: Woocommerce TemplatesVersion 1.1.5
Release Date: Jan 08, 2019
– Update: Woocommerce Templates
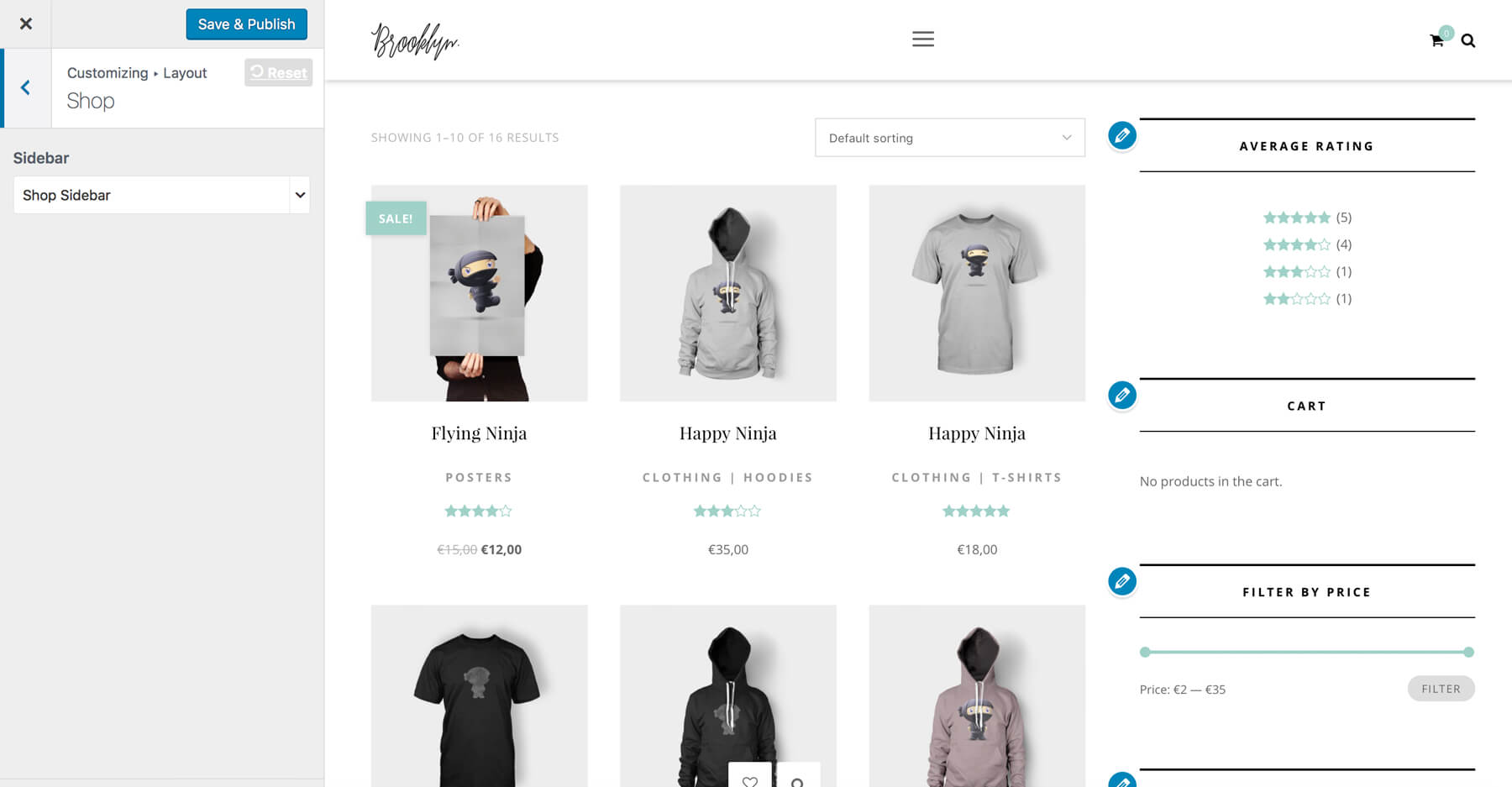
– Update: Shop layout as dynamic feature
– Fixed: Sponsored Post PermalinkVersion 1.1.4
Release Date: Apr 19, 2018
– Update: Woocommerce TemplatesVersion 1.1.3
Release Date: Nov 16, 2017
– Update: TGM Plugin Activation Library
– Fixed: Sponsored Post Widget external link
– Added: Sponsored Post Link to image
– Added: Promo Box link target optionVersion 1.1.2
Release Date: Nov 16, 2017
– Update: Kriki Customizer LibraryVersion 1.1.1
Release Date: Oct 24, 2017
– Update: Woocommerce Templates
– Fixed: Media upload classes
– Fixed: CSS width Shooping cart for mobile view
– Fixed: Recent Posts Widget (number)Version 1.1.0
Release Date: June 21, 2017
– Added: RTL Support
– Added: WPML Support
– Added: Woocommerce Support
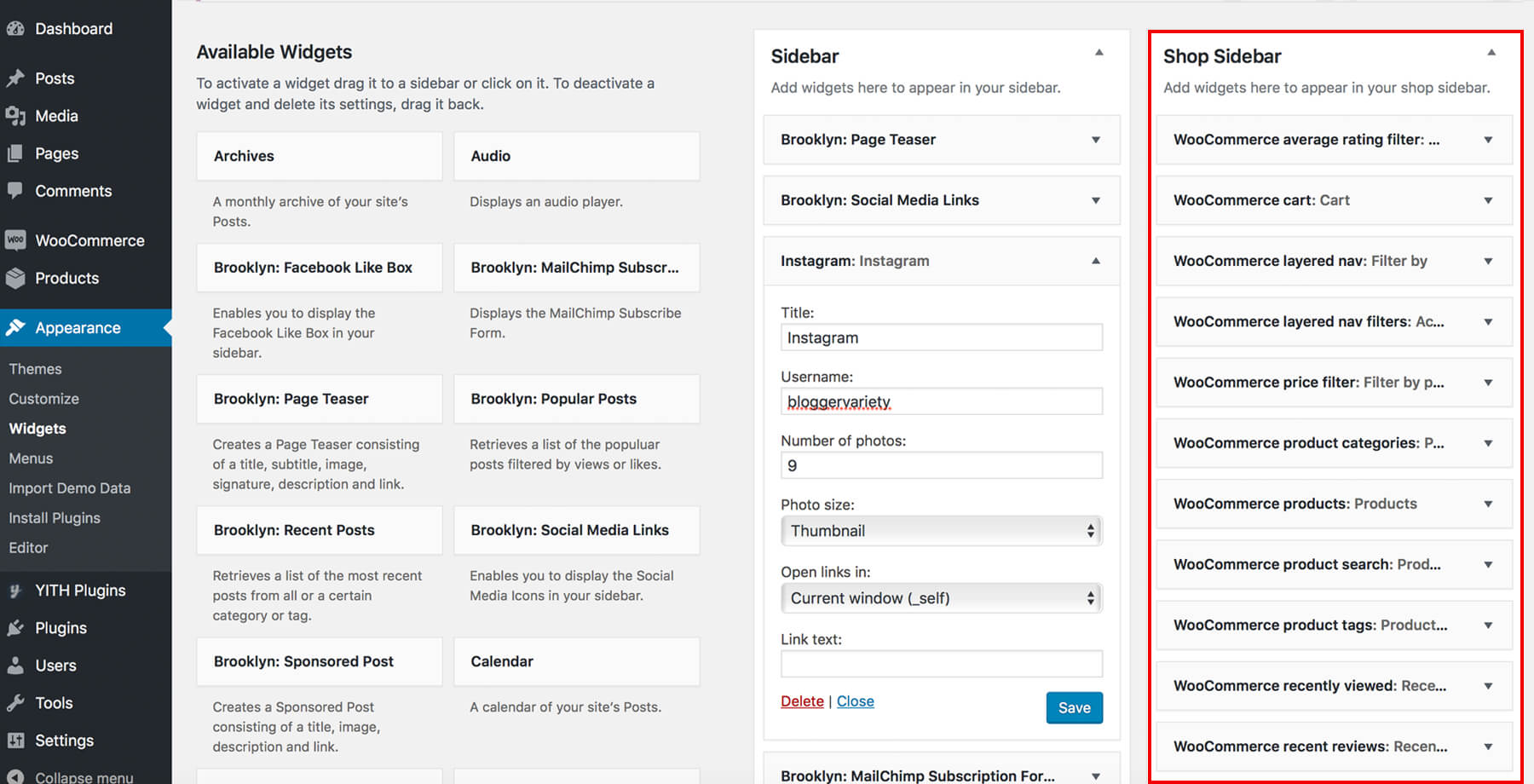
– Added: Shop Sidebar
– Added: Customizer Shop Settings
– Fixed: CSS Search Form 404, SearchVersion 1.0.3
Release Date: June 21, 2017
– Added: Widget styles Contact Form 7
– Added: Customizer option font color h1 - h6 headings
– Added: Customizer option font menu
– Added: Customizer option alignment post header, tags and excerpt
(options: left, centered, right, justify)
– Added: Popular Posts / Recent Posts Widget grid / list option
– Update: Customizer library
– Fixed: fullwidth slider max image size: 1800px, scaled
– Fixed: Font size of lists and tables is customizable font size of copy text
– Fixed: CSS top margin full-width / multiple sliderVersion 1.0.2
Release Date: June 10, 2017
– Fixed: Link header logo
– Added: Font size copy textVersion 1.0.1
Release Date: June 09, 2017
– Fixed: CSS menu link
– Fixed: CSS Instagram footer
– Fixed: CSS input fields contact + comment form
– Fixed: CSS space content on archive
– Added: Customizer option author meta box
– Added: Customizer option header logo desktop viewVersion 1.0.0
Release Date: June 06, 2017
First Release24 Credits
Post Images are used in the demo: Unsplash
25 License
The Brooklyn Wordpress Theme of our items are covered by Themeforest license Themeforest License
26 Support
We truly appreciate that you've chosen the Brooklyn Worpdress Blog Theme. Customer satisfaction is our priority and we understand that sometimes you need help. We provide friendly and helpful support so don't hesitate to ask!
If you have a problem or an support request, please fill out the following form
completely.
As a rule, we will reply within the next 24 to 36 hours.
We are based in CET Timezone
Our regularly office times are from 9.00 am to 05.00 pm.
Attention: Please fill out the contact form correctly. This is the only way we
can guarantee the best support for you. If something is missing we can´t help because
we need to know that you are an official buyer of our template.
Thank you for your understanding.
















12 Social Media Links
You may want to display a list of your social accounts in the Navigation Bar (see also: Navigation Bar). To adjust your social accounts navigate to Appearance → Customize → Social Media Links
Here, you will see a list of supported social networks followed by a text input box. If you'd like to have a social icon for a particular social network, please fill in the profile's URL for the social network you want to add.
Once you enter the URL into a related social network's text box, its icon will appear in your Navigation Bar social icon area. If a social network's box is blank, the social icon will not appear in the Navigation Bar.